前言

1. 分类只需要简单设计
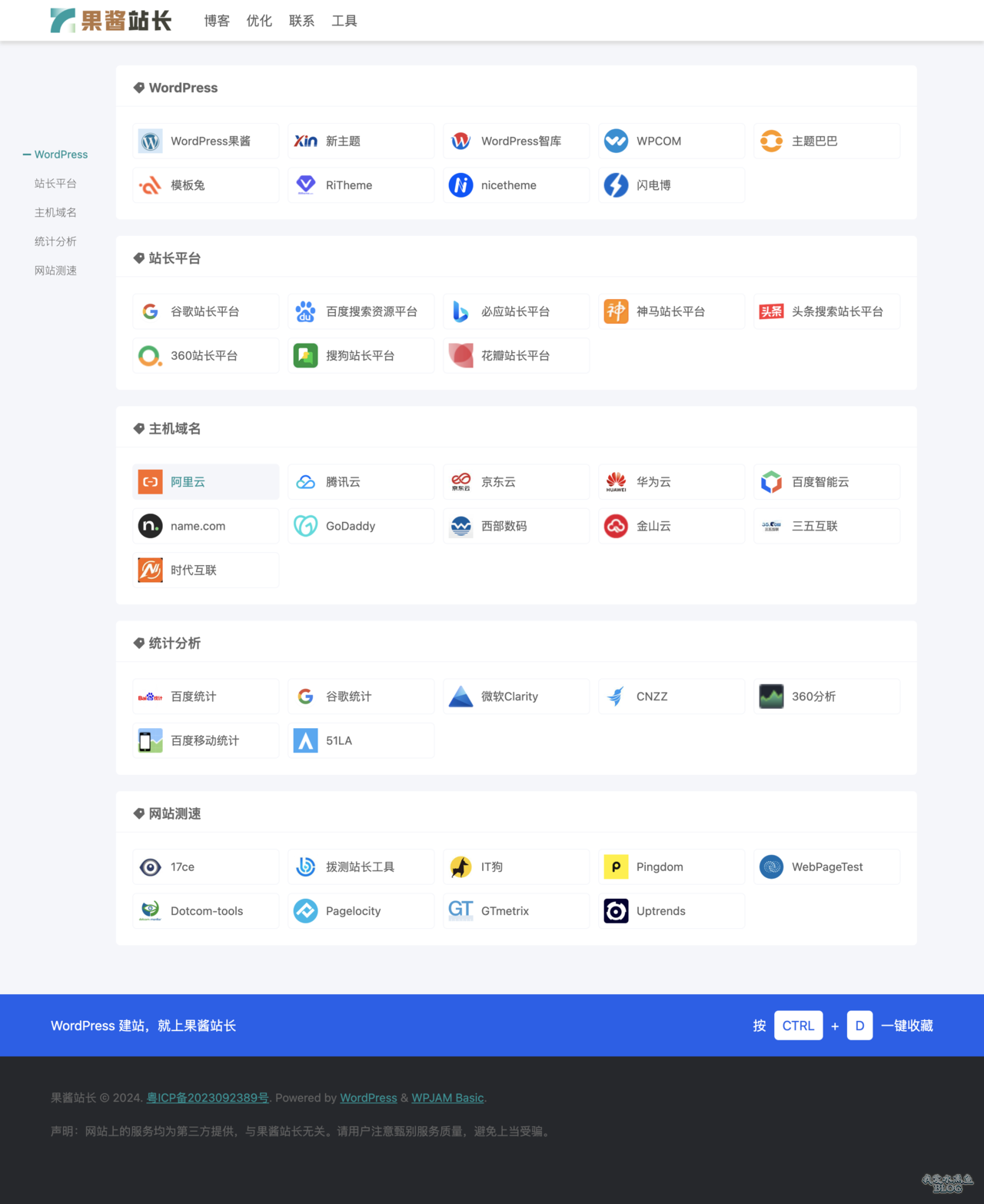
首先我们这个网址导航插件生成的页面,网址的分类非常简洁,只是左上角的那一小撮,并且会跟随页面滚动,相比之下,目前市面上的网址导航的页面的分类模块都做得太复杂:

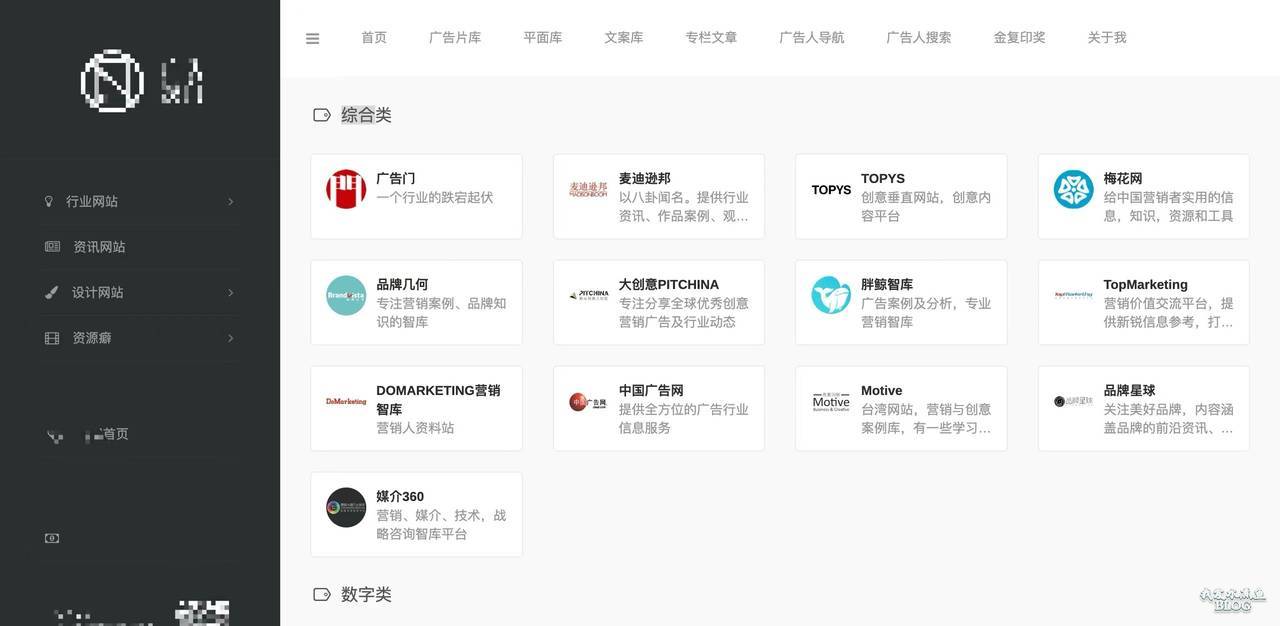
首先占了左边一大块,并且黑色底很强眼球,都有喧宾夺主的感觉啦,我觉得分类模块不配那么大,也不配黑色底来抢眼球,网址导航的重点就是各种方便用户的网址。
但是奇怪的是,很多人很喜欢这样的设计,但是我真的喜欢不来,再说一次,毕竟产品和喜欢是很主观的东西,所以就看你喜欢了。😄
2. 网址卡片一定要简洁
首先我觉的页面上的网址卡片一定要简洁,首先不需要网站的介绍,只要一个图标+名称就足够了,这样可以节省空间显示更多的链接,页面也会显示的更清爽,另外也不用给每个网址写简介了,对于运营来说,也能省点事。😂
然后每个网址不用中间页,点击也不用弹窗,点击网址卡片的时候直接跳转到目标站点就好了,这个是我觉得最坚持的想法了,我们是做网址导航,不是做网站推荐介绍的博客,这样的中间页对于 SEO 没有任何帮助,并且对于用户来说,要点击好几次才能到达所想去的网站,用起来非常难受且不方便,失去了网址导航的最大意义。
极简网址导航插件
所以我才说我这做的是一个极简的网址导航 WordPress 插件,但是简洁不代表简单,极简界面下我们还是做了一些好玩的东西:

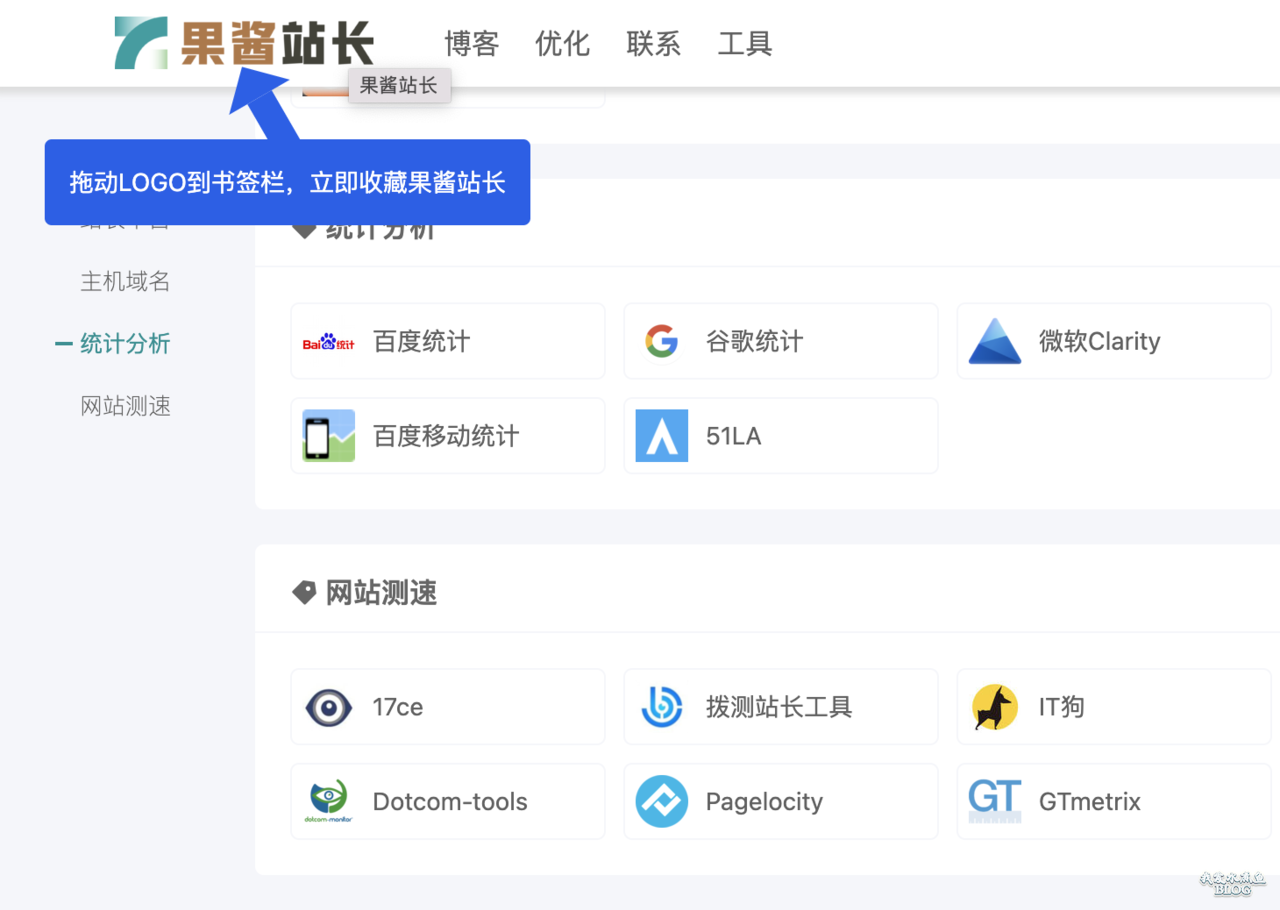
比如鼠标移动到 Logo,会有个提示,让用户拖动 Logo 到书签栏,这样用户下次就可以通过书签栏快速访问我们的网站了,毕竟网址导航的推广不能靠 SEO,是要靠每次用户的动作,帮你加入到收藏夹,甚至设置为浏览器首页。
另外随着页面的滚动,分类模块会保持在左上角,并且随着滚动,高亮部分也会显示已滚动到的分类板块,不夺眼球,但实用。😁

在页面的底部,我增加了一块蓝色区域,显示这个导航网站的简介或者说 slogan(后台可设置),然后是收藏快捷操作键,因为行业网址导航是适合工作使用,让用户收藏,会提高用户的使用习惯。
最后右下角的那个返回顶部的按钮,除了点击立刻返回顶部之外,它还能通过圆环的填充来显示当前页面滚动进度,做得不错吧,我使用纯 CSS 和一丢丢 jQuery 实现的。😁 如果你要应用到自己博客上,看一下源代码也可以抄过去,迟点我也会把该功能整合到我爱水煮鱼的博客主题上。
开始创建多个导航页面
我们这个网址导航插件是支持生成多个网址导航页面的,意思是一个后台,可以生成多个网址导航页面,比如可以生成一个「站长」的网址导航页面,也可以生成一个「电商」的网址导航页面,这样就可以满足多样的需求,也无需创建多个 WordPress 站点。
那么怎么创建导航页面呢?进入 WordPress 后台之后,在后台菜单页面多了一个「导航」的菜单,它有「导航页面」和「导航分组」两个子菜单:

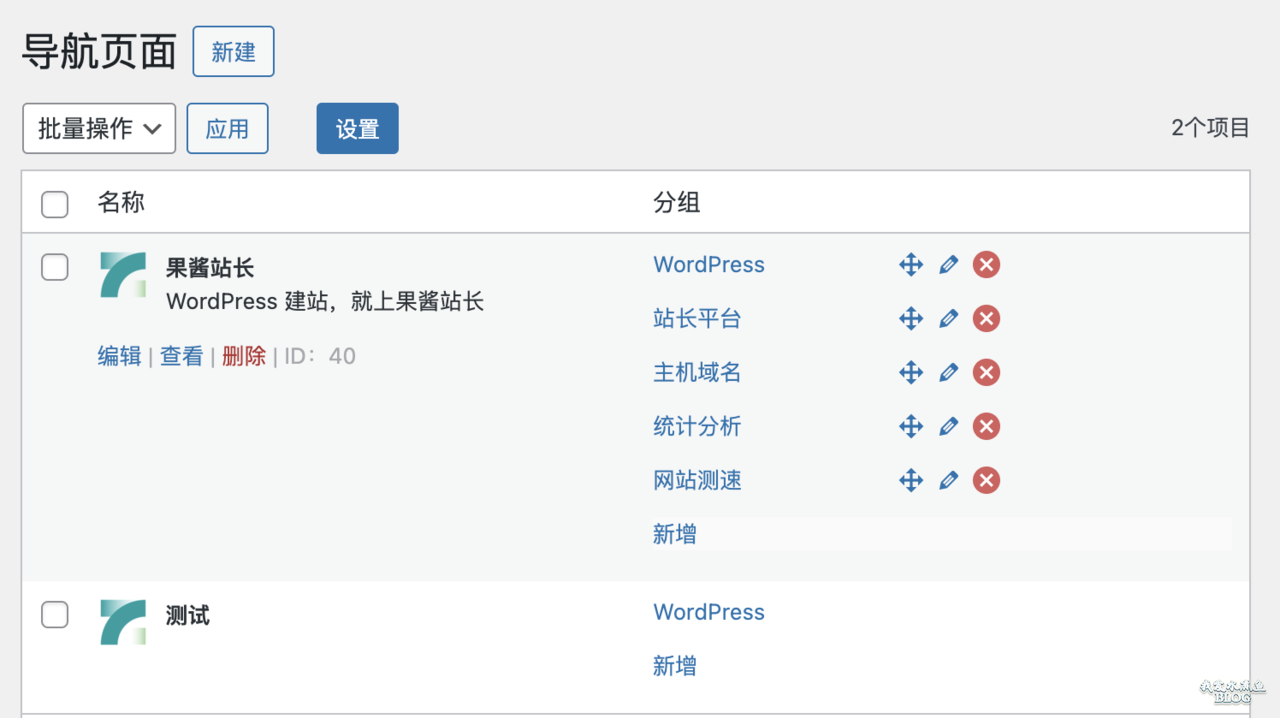
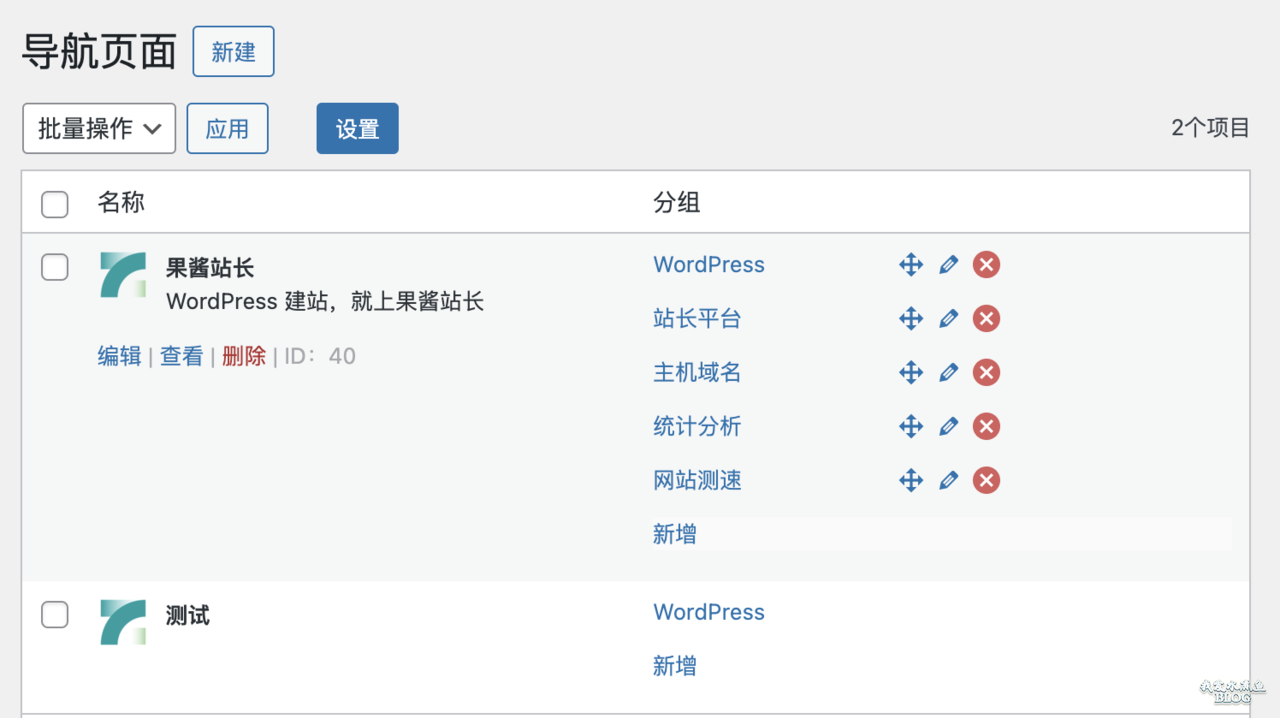
进入导航页面,我们就可以创建多个网址导航页面了,比如下面就是我创建的两个导航页面:

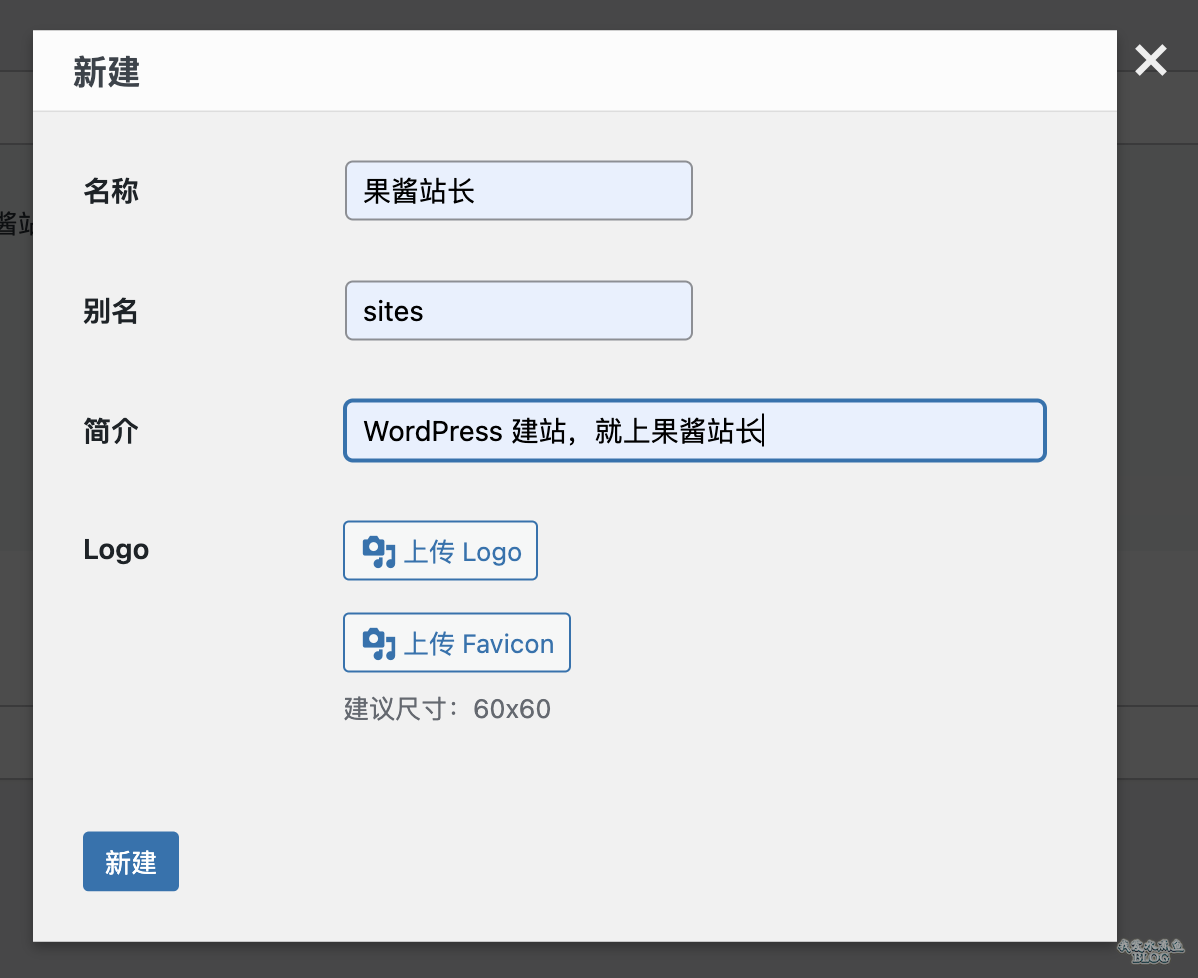
不管多简单,我们还是点击一下「新建」按钮看看:

可以输入这个导航页面的名称和别名,别名是用在链接中的,然后可以输入一句话简介,这个用在前面介绍了的前台页面的底部中的 Slogan,最后支持自定义 Logo 和 Favicon,特别提示一下,不设置就是默认的,和我的「果酱站长」的 Logo 一样的哦。
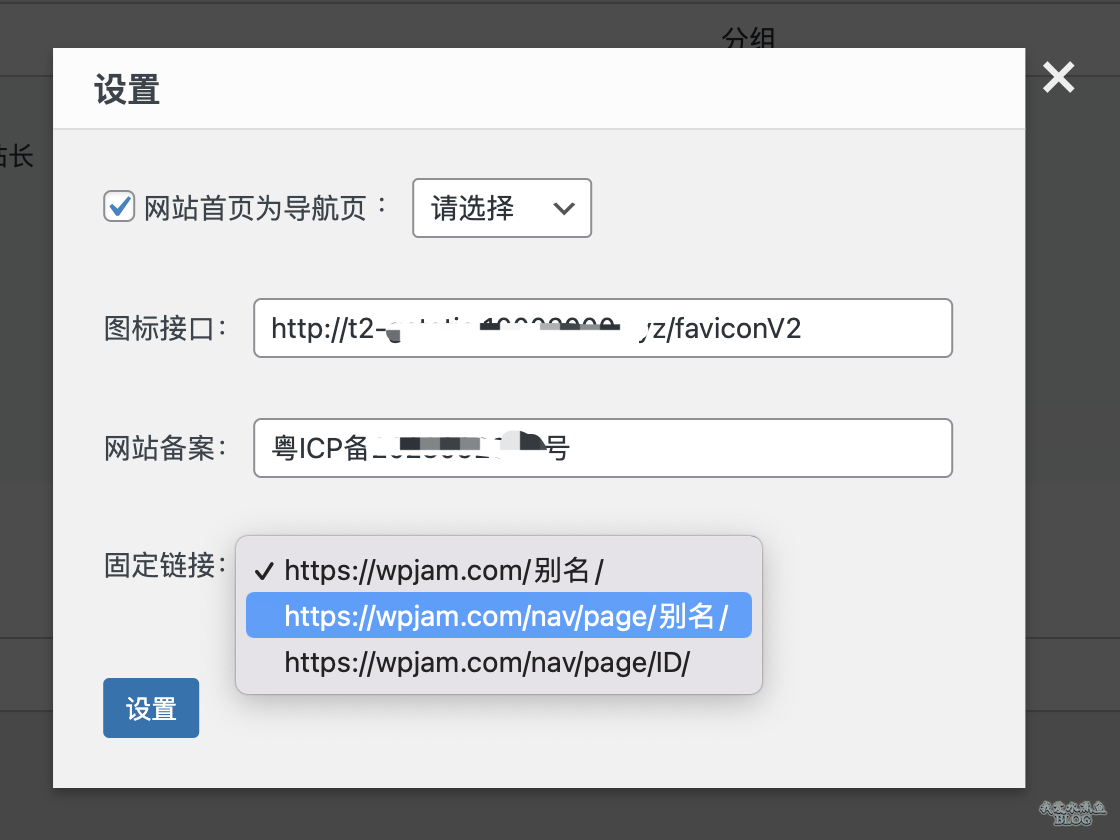
可能眼睛明亮的你,已经注意到在导航列表上方还有个「设置」按钮,点击它就可以对整个导航进行全局设置:

通过「全局设置」,我们可以将网站的首页设置为某个导航页面,和我的 https://wpjam.com/ 一样,然后还可以设置 Favicon 的接口,默认使用 Google 的 Favicon 接口(https://t1.gstatic.com/faviconV2),但是可能不稳定,可以和我一样自己做个镜像,然后到这里输入。网站备案号你懂的,不多说,最后就是固定连接,这里提供三种方式,看你喜欢了。
设置好了「导航页面」,这时候如果直接进入页面,除了头部和底部,中间是空白的,这是因为还没有添加「导航分组」,分组是指一组导航网址,比如我的「果酱站长」中间的 WordPress 那一块就是一个导航分组。
现在很多网址导航插件,都是让用户一个一个输入链接,然后再分类,这样我觉得有点点麻烦,而且因为每个链接都占用了一个 Post,会有那么一丢丢性能问题。
我这里是把一个分组的网址都放到一个 Post 里面,这样比较省 Post,然后页面展示的时候也是会快那么一丢丢。当然如果服务器安装了 Memcached,我们插件生成的页面是 0 SQL,速度绝对快,看看我的「果酱站长」(https://wpjam.com/),就知道了有多快了。
好了,废话不多说,进入导航分组列表页:

该页面自然就是罗列了所有的分组,它的新建很简单,只需要输入一个名称就好了,这里就不截图了。创建好之后,如上图所示,就会出现「设置链接」的按钮,如果该分组被使用了,在应用页面栏中显示该分组被哪些页面使用了。
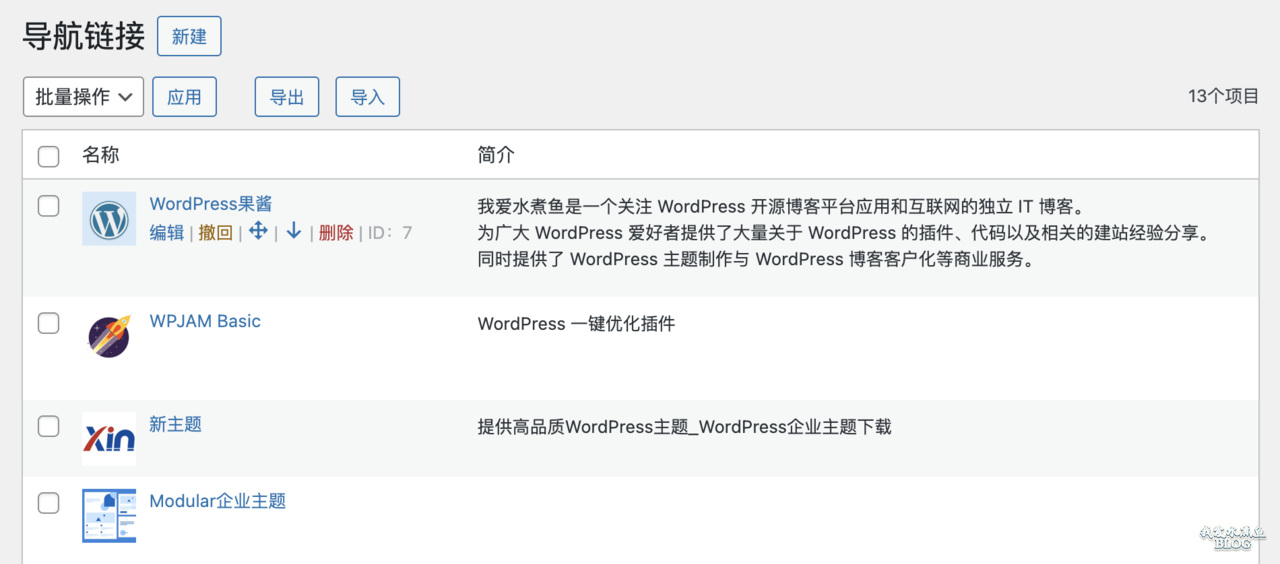
我们继续点击「设置链接」按钮进入该分组的链接管理界面:

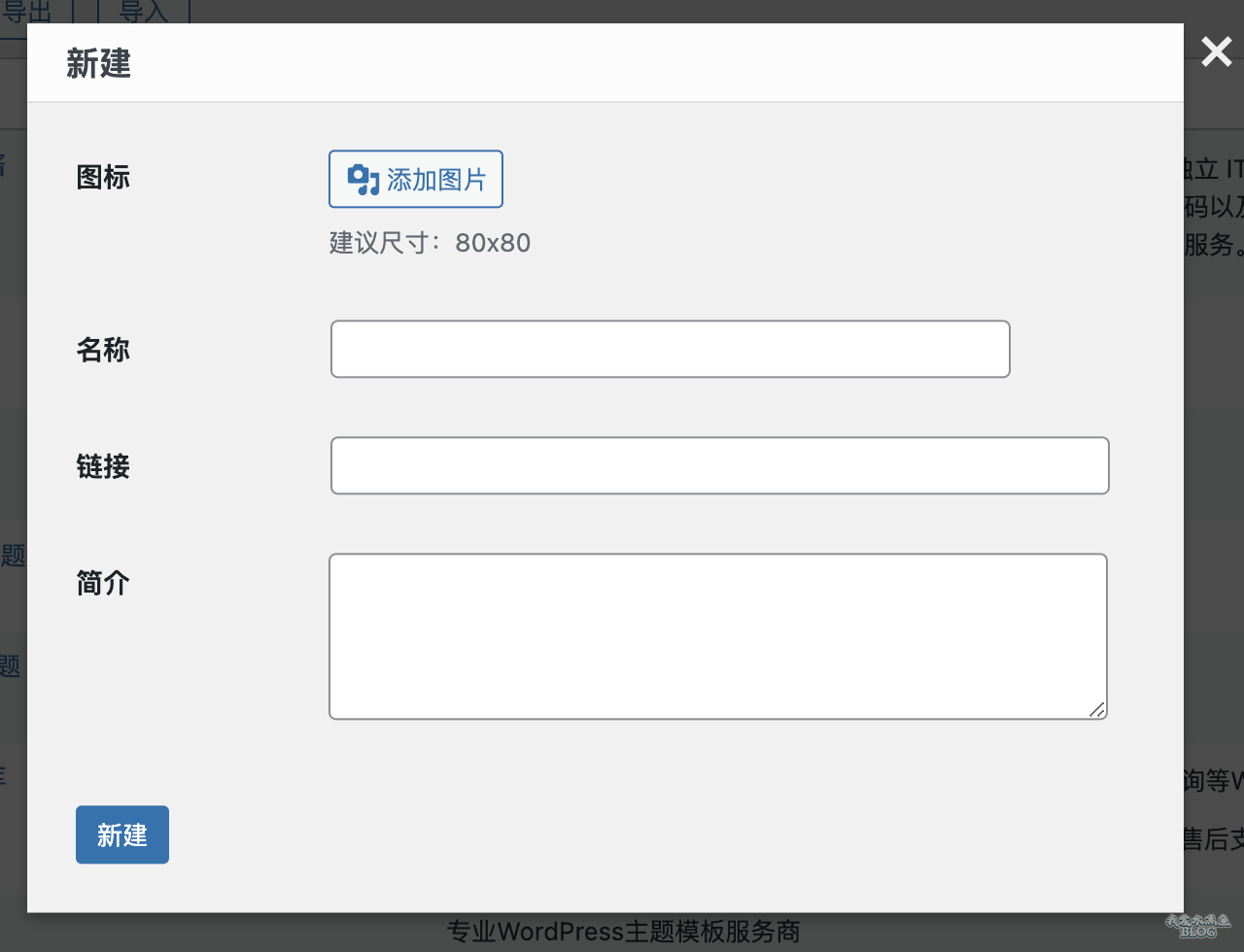
对于创建好的网址,除了常规的「编辑」和「删除」操作之外,还支持拖动排序。接着还是一样先看「新建」按钮:

每个网址默认只需要输入名称和链接即可,图标不上传,它会给你根据链接去通过前面全局设置的「图标接口」去查询该链接的 Favicon,当然这里也可以手动上产图标,最后也可以设置一下简介(暂时目前没有地方用到)。
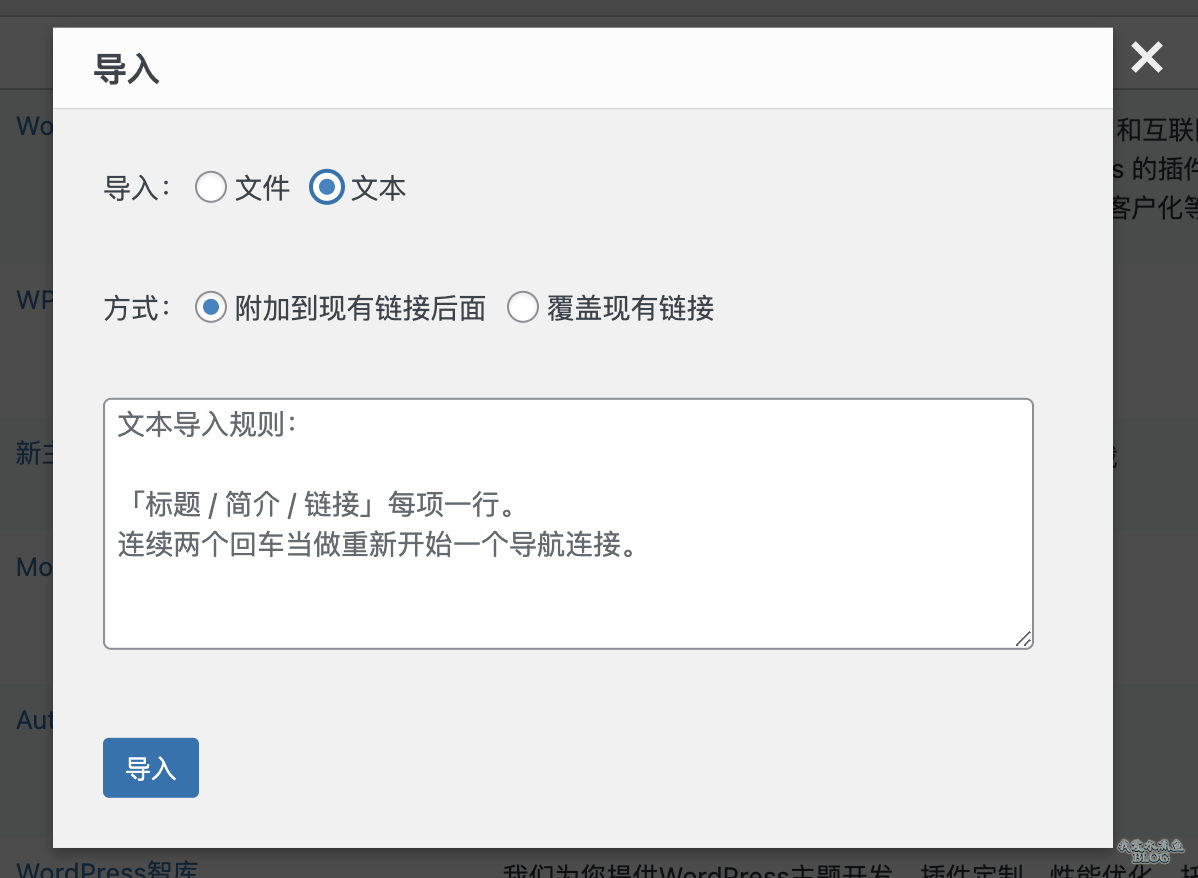
如果每个链接都是手工输入的,这样就太累了,所以这里我们还支持导入功能:

导入还支持「csv文件」和「文本」两种方式,绝对可以让你非常快速添加网址,这都是我自己为了方便「果酱站长」(https://wpjam.com)添加网址做的功能。😁
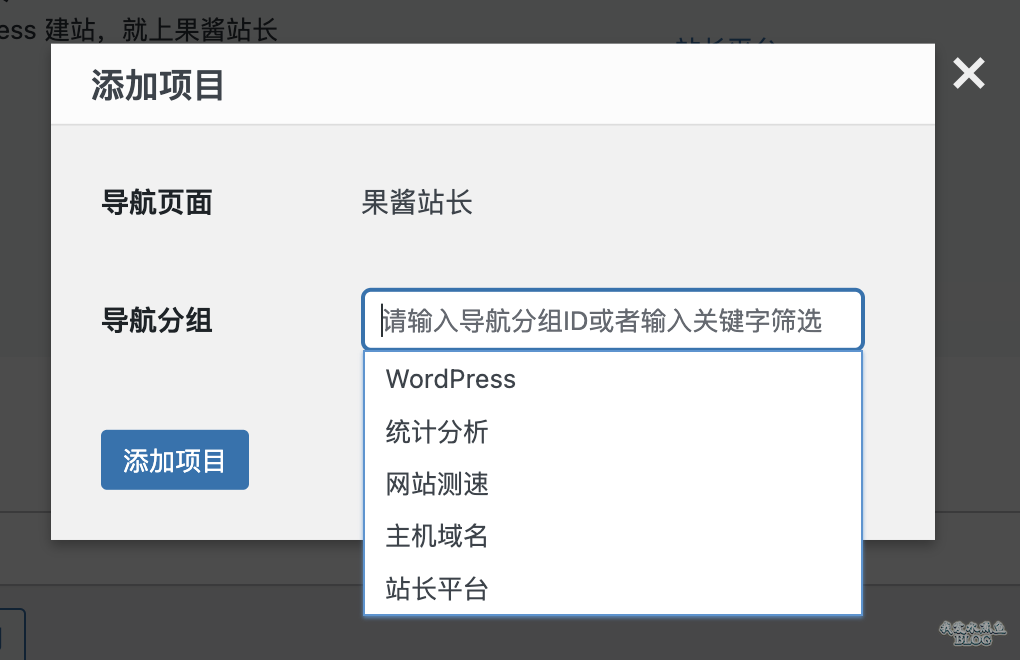
我们添加好「导航链接」,完成了「导航分组」,就可以回到「导航页面」添加分组了,这个直接在「导航页面」的列表页操作就好了:

页面的分组管理功能,支持增删改以及拖动排序,并且新增的时候,不需要记分组的 ID,因为相关的输入框支持自动完成,可以通过搜索就能快速找到相对应的分组:

下载地址
支持作者:https://blog.wpjam.com/project/wpjam-nav-page/
演示站点:https://wpjam.com/













 06765
06765





请登录后发表评论
注册
社交账号登录