火车头采集器在前段时间升级版本到了V10,本次升级在广大用户的期待下,更新的内容比较多,更新的功能也都是大家期待已久的功能。那么本次更新究竟新增了哪些好用的功能?这里咱们就来详细的说下,一些不重要的功能,可以自己去参考火车头采集器官网更新文档。
第一个:批量网址增加区间变化的网址增加方式
区间变化的变化原理为:地址中的两个参数以固定的间隔进行增长,并且相邻两组值的结束值与起始值间隔为1,以这种形式变化增长的地址格式可以使用区间变化来处理。一般用户可能对这种设置方式很难理解,如果实在处理不了,可以在文章下面评论,站长会帮你解答。
比如以https://www.powerchina.cn/col/col7440/index.html?uid=46098&pageNum=1,网址为例,我们使用fiddler抓包网址变化如下:
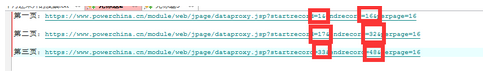
第一页:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=1&endrecord=16&perpage=16
第二页:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=17&endrecord=32&perpage=16
第三页:https://www.powerchina.cn/module/web/jpage/dataproxy.jsp?startrecord=33&endrecord=48&perpage=16
。。。
如下图,我们可以清晰的看到列表网址中,每一页的起始值跟结束值都相差15,且相邻的页数,上一页的结束值与下一页的起始值相差为1,符合区间变化的规律。

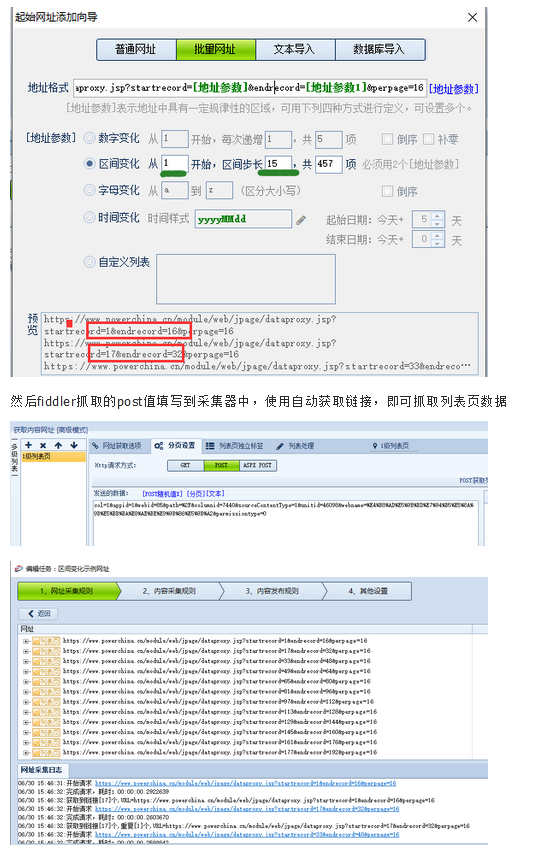
所以就可以按照下图设置,变化的字段选用地址参数,起始值用[地址参数],结束值用[地址参数1],区间步长使用起始值与结束值的间隔数。

注意:区间变化不可与批量网址中的其他方式混用,且必须有两个地址参数
第二个:数据获取支持CSS selector
火车采集器数据获取新增支持CSS selector,很多网页的css 的属性唯一,此功能更利于批量从网页中提取数据。
如要系统性学习css提取的知识,可以先看下教程:https://www.w3school.com.cn/cssref/css_selectors.asp。
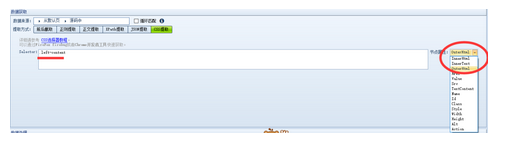
在火车采集器集成了css提取功能,直接将css路径填写在界面中即可使用。Selector中填写css路径,节点属性选择需要采集的属性。
比如:

注意:只有网页源码中有的元素,才能使用css获取,若是源码中没有而是浏览器渲染过后才展示的css,无法通过火车采集器来获取
第三个:数据获取中支持调用其他标签的值作为截取条件
数据提取方式支持调用其他标签值可以让采集过程更加灵活,在提取中点击标签符号即可调用其他标签的值。下面介绍下具体使用方法:
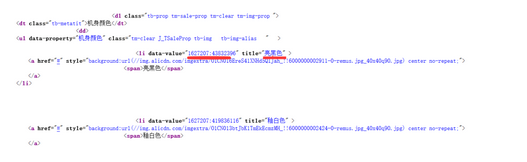
我们以网址:https://detail.tmall.com/item.htm?id=644685533017,为例,目的为提取sku对应的颜色名称,以一个颜色为示例:
目标网站获取数据部分源码:


注意:调用标签在前后截取以及正则提取中皆可使用,使用方法相同。
第四个:增加关联区域功能
关联区域功能,可以先截取网页中指定区域内容,然后将该区域作为数据来源
进行采集处理。
关联区域功能有利于网页结构重复或者复杂的网页形式的分析以及采集。
下面介绍下关联区域功能的用法:
以网址:http://www.locoy.com/download,为例,比如只想要采集2020年间的下载链接。如果直接循环采集,那么就会采集到其他年份的链接,干扰结果,所以我们可以使用关联区域指定采集的区域。

下面介绍下具体的设置方法:
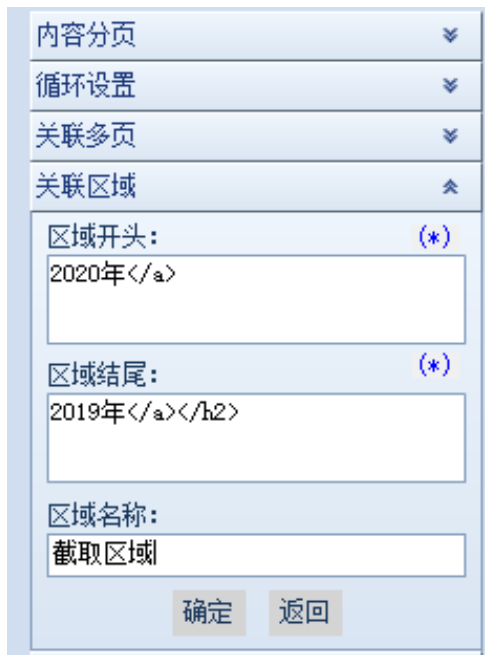
(1)添加关联区域

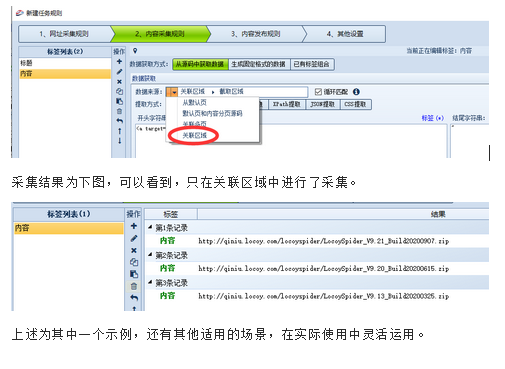
(2)数据来源中选择关联区域,然后按照一般的方式进行采集即可

本次火车头采集器V10,新增的主要功能就是以上四个,还有其它很多小的功能比如:批量设置步骤增加新增功能的相关设置,运行统计日志设置添加默认关闭功能。还有一些已有问题的修复:oss相关问题修复,网址空格问题导致列表页标签错误问题修复,件下载插件增加文件下载后处理接口等等。
如果你还有其它疑问可以来本站搜索相关问题,这里会有你想要的答案:大海资源库



















暂无评论内容