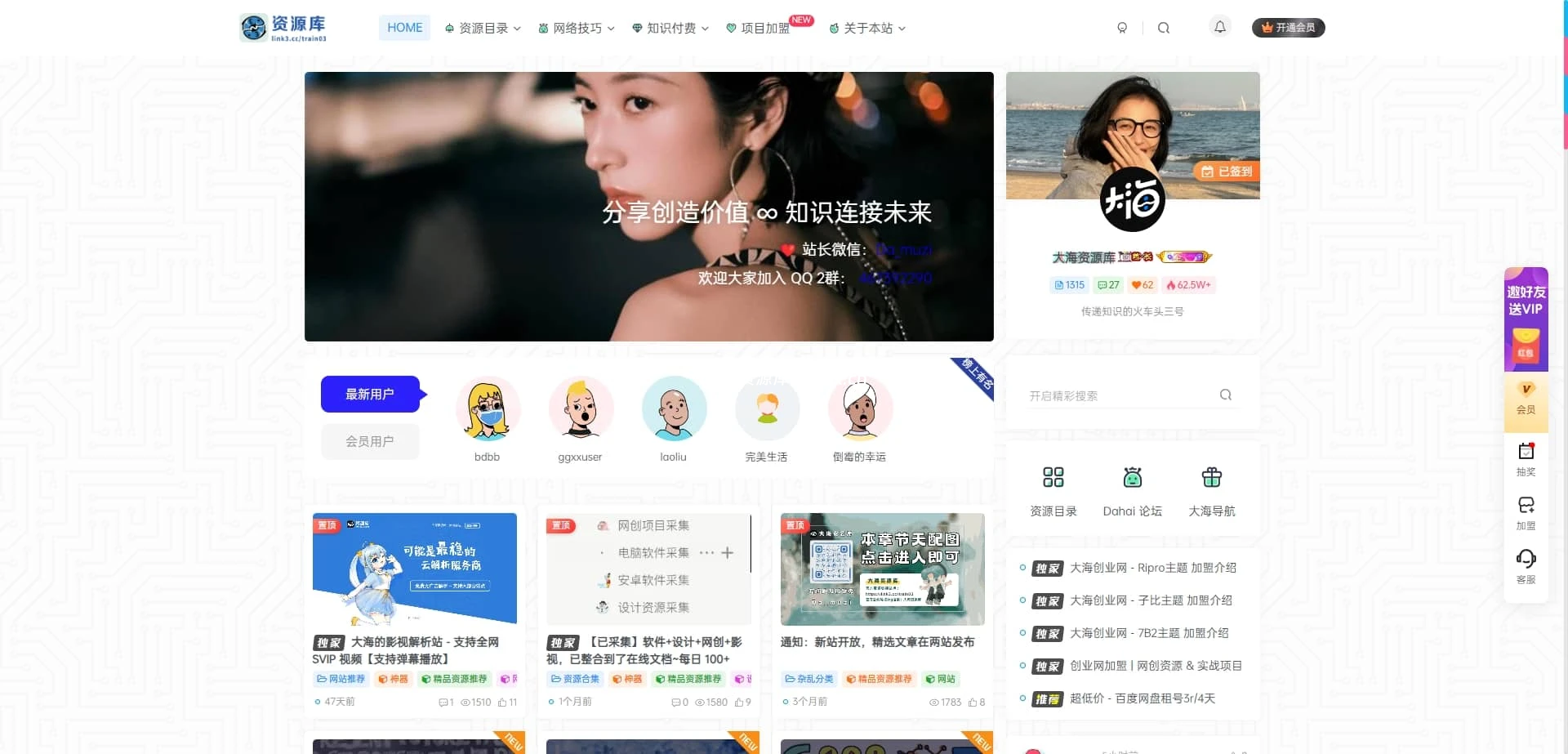
演示图片
可以放底部或消息通知页面顶部,还是挺好看的。
放后台自定义CSS(哔哩哔哩有防盗链,自行本地化图片修改css内链接)
<div id="banner" class="banner"><div class="banner-content"><div class="banner-item1 anim-role-fade-in-r"></div> <div class="banner-item2 anim-role-fade-in-l"></div> <div class="banner-item3 anim-role-fade-in-c"></div> <div class="banner-item4 anim-item-fade-in-floating"></div> <div class="banner-item5 anim-item-fade-in-floating"></div> <div class="banner-item6 anim-item-fade-in-floating"></div> <div class="banner-item7 anim-item-fade-in quick"></div> <div class="banner-item8 anim-item-fade-in quick"></div> <a href="/" class="logo" style="top: 48px;"></a></div></div>有问题及时联系站长,QQ:1240555208
更多优质资源在QQ群里,可以进群领取:467392290~
© 版权声明
THE END















 06603
06603
 01849
01849

 01647
01647

 00906
00906





请登录后发表评论
注册
社交账号登录