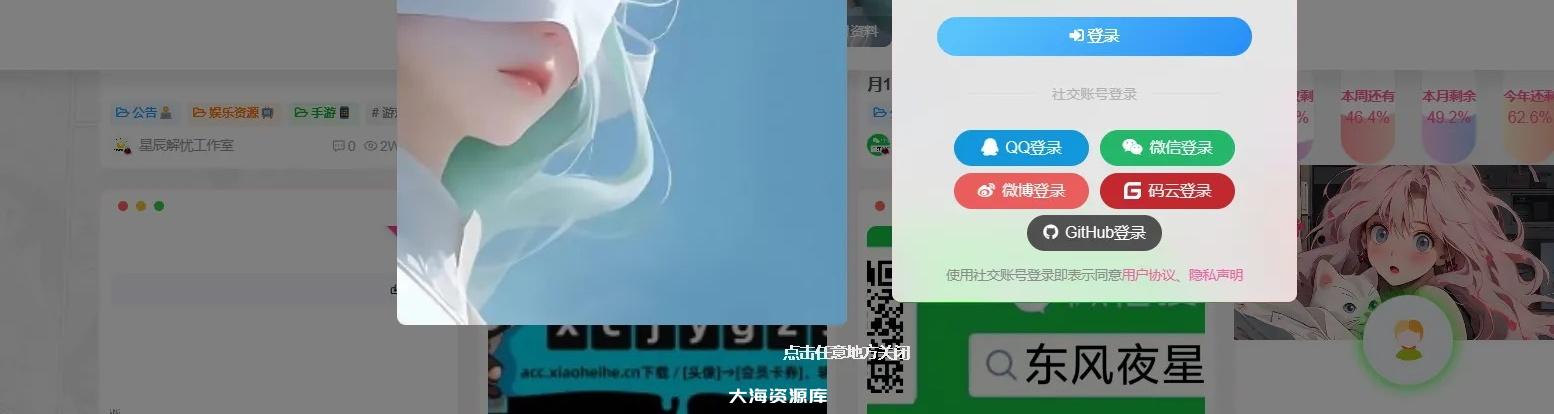
演示截图

代码教程
将以下代码放置于后台-自定义JavaScript代码内:
$(document).ajaxComplete(function(event, xhr, settings) {
// 当所有的 AJAX 请求完成时执行以下代码
$('.modal-dialog').each(function() {
// 遍历每个加载的模拟框
$(this).prepend('<span style="position: absolute;bottom: -35px;z-index: 99;left: 0;right: 0;text-align: center;color: #efefef;user-select: none;pointer-events: none;">点击任意地方关闭</span>');
});
});有问题及时联系站长,QQ:1240555208
更多优质资源在QQ群里,可以进群领取:467392290~
© 版权声明
THE END













 07206
07206

 06280
06280





请登录后发表评论
注册
社交账号登录