更新日志
- 2024.03.12(v0.1.4)
- 为了写这个桌面软件,我写了一个桌面软件专用的前端组件库alley-components,并使用此组件库重写了部分代码
- 2024.02.14(v0.1.0)
- 鉴于在 v0.1.0-beta.4 发布后未收到任何 issue,发布正式版
- 2024.02.05(v0.1.0-beta.4)
- 改进一些组件样式
- 按钮添加发光效果
- 2024.01.31(v0.1.0-beta.1)
- 改进一些页面布局
- 发送页二维码添加链接
- 2024.01.30(v0.1.0-beta)
- 手机端支持取消正在上传的文件
- 尝试添加更新检测功能,此功能导致程序体积增大一些
- 随着 beta 版的发布,0.1.0 版本不再添加功能,只会小修小补。
- 2024.01.29(v0.1.0-alpha.11)
- 统一客户端和手机端样式和风格
- 添加手动切换暗色主题按钮
- 2024.01.28(v0.1.0-alpha.10)
- 使用 SolidJS 重写全部页面
- 修改部分页面样式
- 减小程序体积
- 2024.01.19(v0.1.0-alpha.8)
- 完善 macOS 和 Linux 的版本号
- 改进页面,添加一些功能按钮
- 2024.01.17(v0.1.0-alpha.6)
- 重构手机端上传页面
以我个人的审美来看,应该是比之前的页面好看了,但还达不到美观的程度,赶紧来个前端设计师一起完善吧。
- 重构手机端上传页面
你是否厌烦了使用微信的文件传送助手时明明在一个局域网中,传起文件来却异常慢?这个软件可以为你提供一个其他选择,当然可能还有其他类似的软件,只是给你提供一个其他选择而已。
开源仓库:https://github.com/thep0y/alley
镜像仓库(国内可访问):https://gitee.com/thepoy/alley
下载地址:https://github.com/thep0y/alley/releases/latest
LOGO:
ALLEY
在局域网的同网段中各终端快速互传文件的工具,适配 Windows、macOS 和 Linux 桌面发行版,为频繁在手机与电脑间互传文件的用户提供便捷、舒适的体验。
在未开发手机端前,只能通过手机浏览器上传和接收文件,为了更好的上传体验,建议使用 Edge、Chrome 、Firefox 或 QQ浏览器。
特点
本软件可能有别于其他同功能软件的特点有:
- 开源
- 体积小平台及格式体积(v0.1.0-alpha.11)macOS aarch64 - dmg3.83 MBLinux(Debian/Ubuntu/Deepin) amd64 - deb5.64 MBWindows amd64 - msi3.65 MBWindows amd64 - exe3.11 MB
使用
打开软件后需要选择传输模式:

接收模式
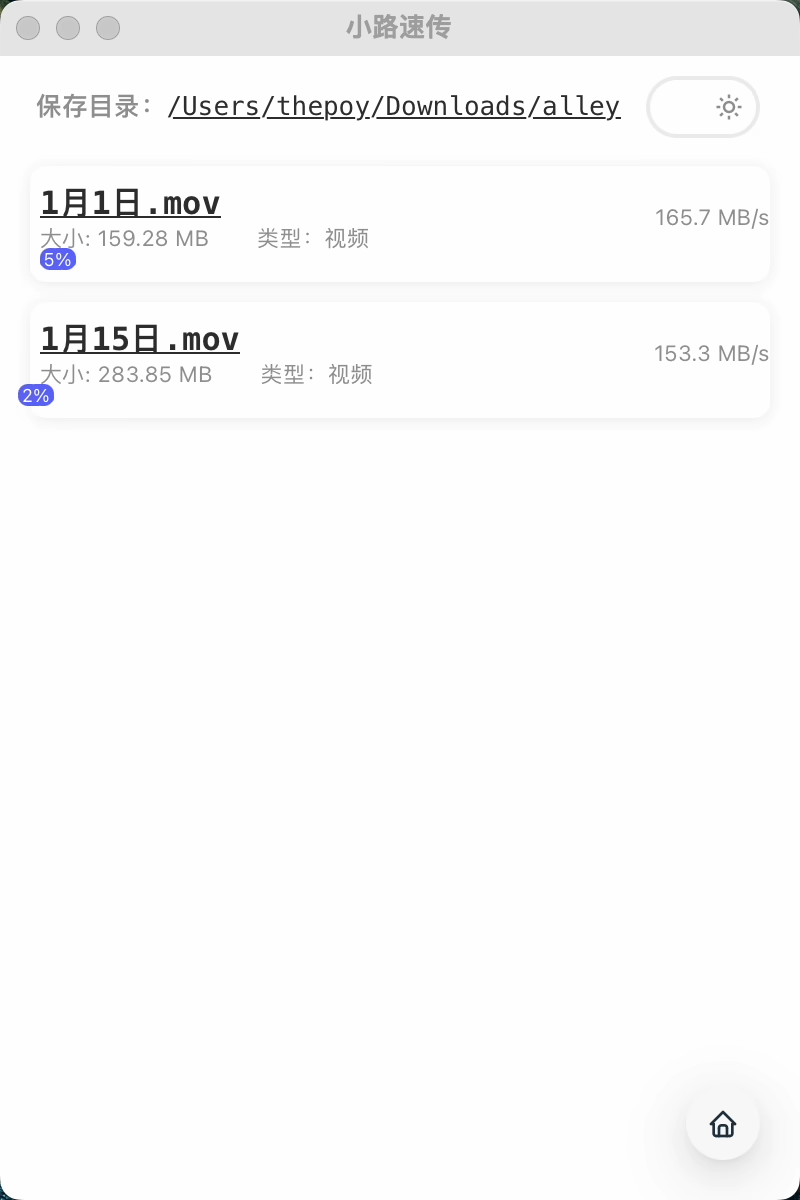
选择接收模式后会出现一个二维码,使用手机扫描二维码会通过默认浏览器打开一个页面,同时 PC 端的页面也会变化。
在手机上点击页面最下面的的选择文件按钮即可上传多个文件,同时 PC 端也能看到收取文件的进度。
点击图片可查看大图。
| PC 端扫描前 | 手机端 | PC 端扫描后 | 手机上传 | PC端接收 |
|---|---|---|---|---|
 |  |  |  |  |
所有平台的 PC 端接收到的文件默认保存路径均为~/Downloads/alley,你可以自行修改保存目录。
发送模式
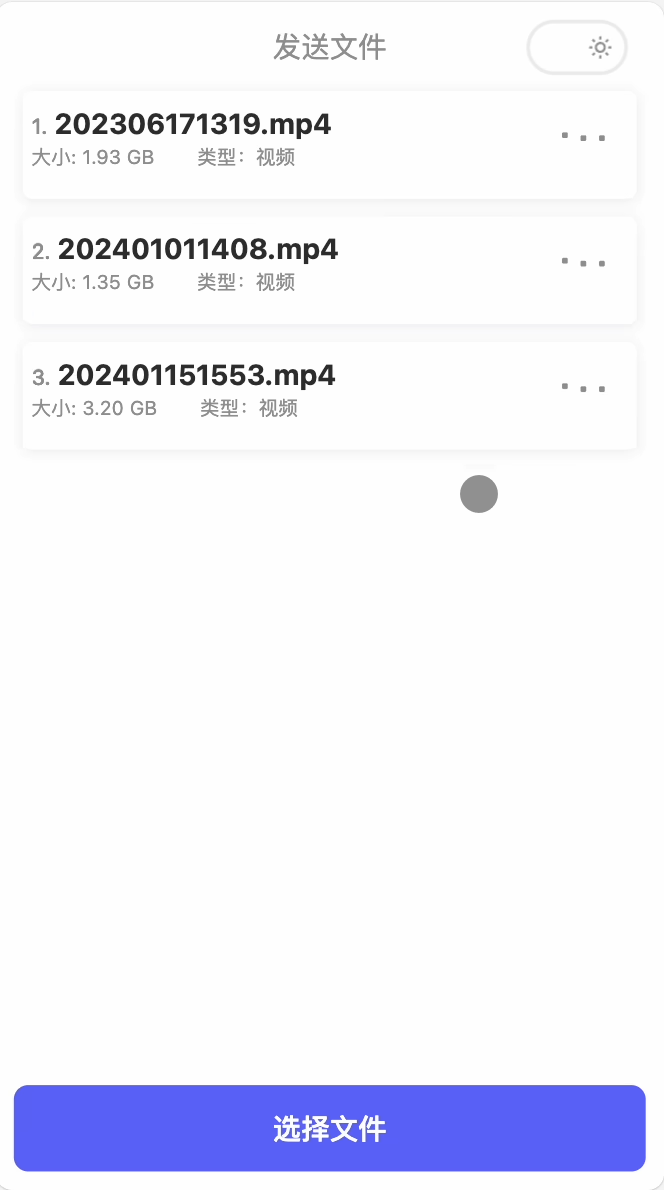
选择发送模式后可通过文件管理器将要发送的文件拖入本软件窗口,之后点击确认按钮会出现一个二维码,使用手机扫描后会打开 PC 端发送的文件列表,点击文件名可将文件保存到手机。
受限于手机操作系统的限制,手机浏览器无法实现批量下载,只能逐个下载。
点击图片可查看大图。
| PC 端待选文件 | PC 端待发文件列表 | PC 端发送二维码 | 手机端接收页 |
|---|---|---|---|
 |  |  |  |
补充
大家可能发现,我的动图效果非常好,远比 GIF 清晰,而且体积相比 GIF 小很多,是因为我用的是 png 的动图格式 - apng,对此有需求的朋友可以尝试一下。
但 apng 并非最好的动图选择,最好的应该是 avif,但目前个别主流浏览器不支持 avif,所以我暂时使用 apng 作为制作文档动图的方案。
随着 edge 121 的发布,最后一个主流浏览器终于支持 avif了,现在开始推荐所有动图改用 avif,体积非常小,画质非常清晰。



















暂无评论内容