源码介绍
一个文章评论版本的2段代码秒杀全端,电脑、手机、平板都可以完美兼容!
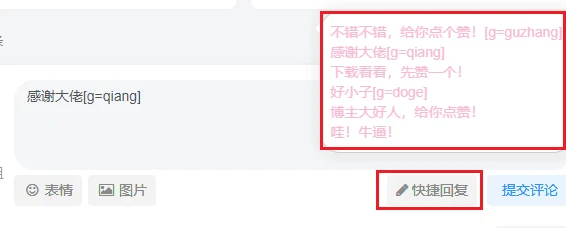
效果图

文章评论的 comment.php 路径在:../wp-content/themes/zibll/template/comments.php

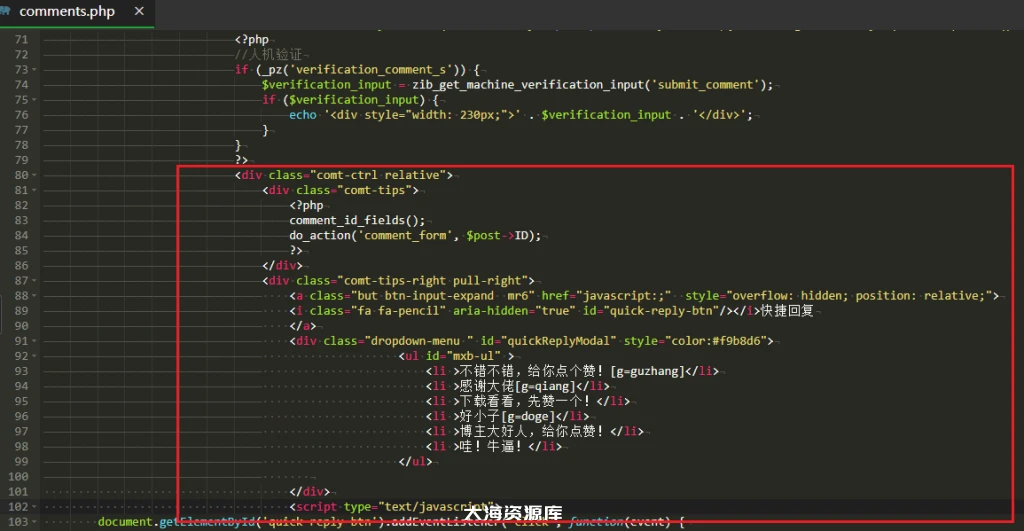
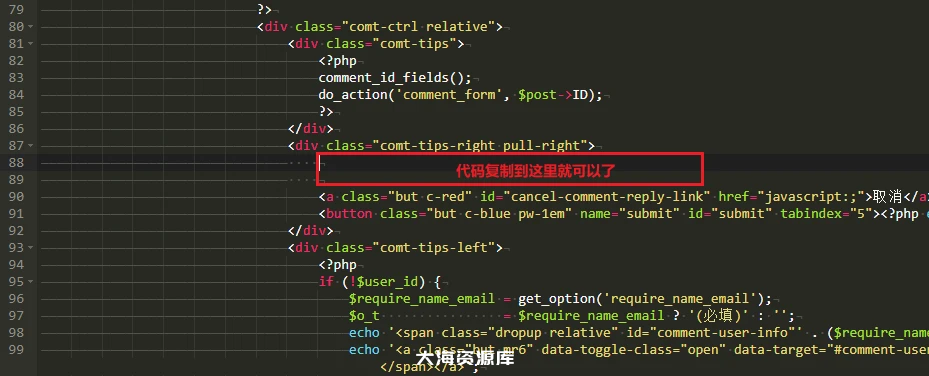
代码插入到这个位置:

PHP代码:
<a class="but btn-input-expand mr6" href="javascript:;" style="overflow: hidden; position: relative;">
<i class="fa fa-pencil" aria-hidden="true" id="quick-reply-btn"/></i>快捷回复
</a>
<div class="dropdown-menu " id="quickReplyModal" style="color:#f9b8d6">
<ul id="mxb-ul" >
<li >不错不错,给你点个赞![g=guzhang]</li>
<li >感谢大佬[g=qiang]</li>
<li >下载看看,先赞一个!</li>
<li >好小子[g=doge]</li>
<li >博主大好人,给你点赞!</li>
<li >哇!牛逼!</li>
</ul>
</div>
<script type="text/javascript">
document.getElementById('quick-reply-btn').addEventListener('click', function(event) {
var dropdownMenu = document.getElementById('quickReplyModal');
dropdownMenu.classList.toggle('show');
});
document.getElementById('quickReplyModal').addEventListener('click', function(event) {
if (event.target.tagName === "LI" && event.target.parentElement.id === 'mxb-ul') {
const reply = event.target.textContent; // 获取 li 标签内的文本内容
const commentField = document.getElementById("comment"); // 评论框的 ID
if (commentField) {
commentField.value = reply;
// 填充到评论框
}
}
});
document.addEventListener('click', function(event) {
var dropdownMenu = document.getElementById('quickReplyModal');
if (!dropdownMenu.contains(event.target) && dropdownMenu.classList.contains('show')) {
dropdownMenu.classList.remove('show'); // 关闭弹出框
}
});
</script>CSS代码:
.dropdown-menu {
display: none;
position: absolute;
background-color: white;
border: 1px solid #ccc;
padding: 10px;
top: -170px;
left: 0;
}
.dropdown-menu.show {
display: block;
}支持作者:https://www.zibll.com/forum-post/31731.html
有问题及时联系站长,QQ:1240555208
更多优质资源在QQ群里,可以进群领取:467392290~
© 版权声明
THE END


 子比主题美化
子比主题美化 精品源码资源
精品源码资源








 07269
07269





请登录后发表评论
注册
社交账号登录