这18个网站:包括
给我的几个 网站添加网站背景,适配大部分网站,将 CSS 代码添加到你的样式文件中,或者使用 <style> 标签将其嵌入到 HTML 文件中。
1. CSS3 Patterns Gallery
🎗️ 传送门:『CSS3 Patterns Gallery』
如果你认识 Lea Verou 的话,大概率知道这个网站,她徒手写了几十个 纯CSS 实现的背景图样式。

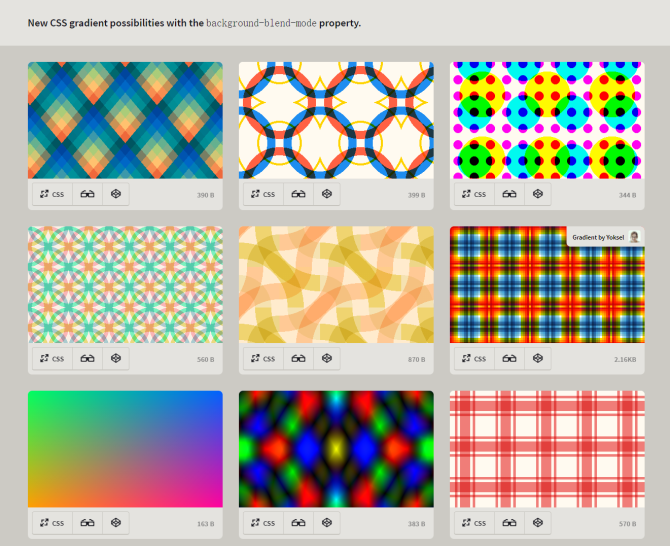
2. CSS Gradients with background-blend-mode
🎗️ 传送门功能类似:『CSS Gradients with background-blend-mode』

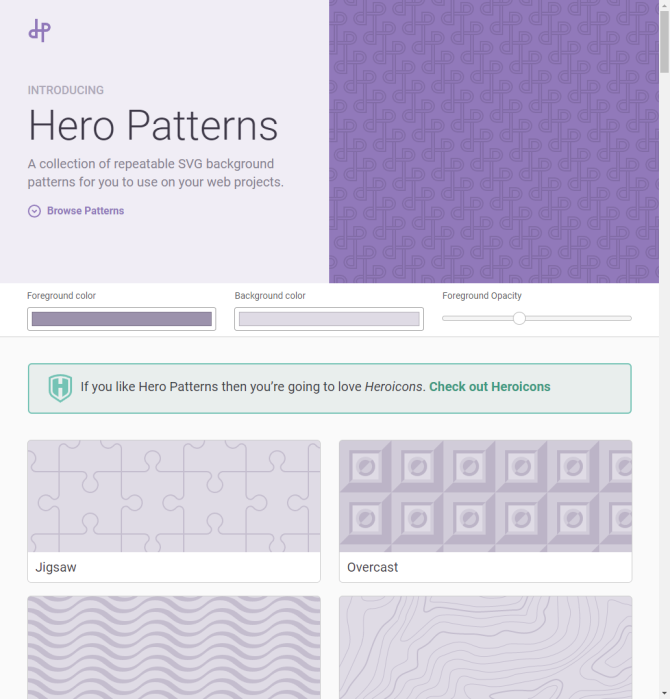
3. Hero Patterns【推荐】
🎗️ 传送门:『Hero Patterns』
Hero Patterns 是比较出名网站了,官方提供了几十款纹理,你可以根据自己的需求设置两种对比色和不透明度。
完成后会返回一段CSS代码给你,不过和前面几个网站有点不同的是,Hero Patterns 的背景图使用了 base64 的方式去实现的,而不是 CSS 背景渐变 的方式。

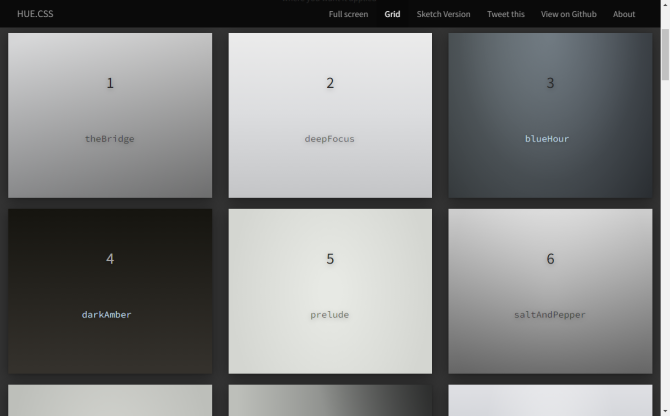
4. HUE.CSS
🎗️ 传送门:『HUE.CSS』
使用 CSS 背景渐变 的方式做出的数十款高端大气的背景,网站上的所有案例都提供了代码。

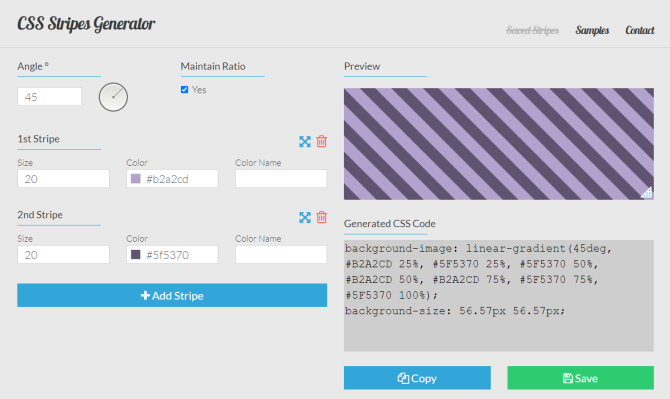
5. Pure CSS Stripes Generator
🎗️ 传送门:『Pure CSS Stripes Generator』
帮你生成 条纹背景 的代码,你可以在网站上根据自己的需求设置条纹的颜色、大小、倾斜角度等属性。最后会返回一段 css 代码给你。

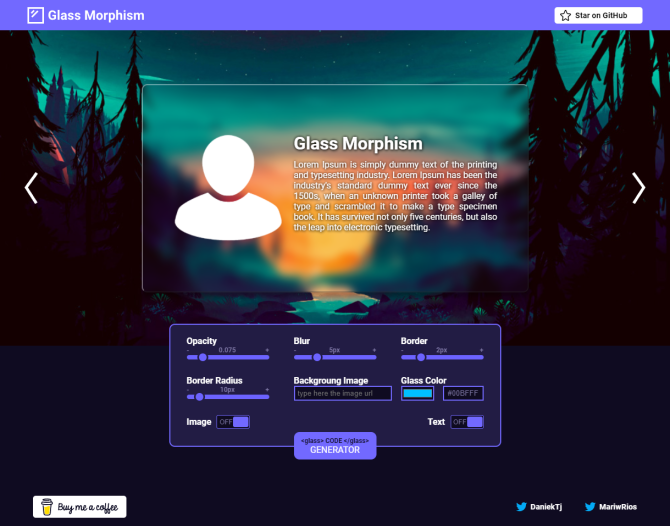
6. Glass Morphism
🎗️ 传送门:『Glass Morphism』
设置 毛玻璃背景 样式,你可以在上面手动调节毛玻璃的不透明度、模糊度、背景色等属性。最后会返回 html 和 css 代码给你。

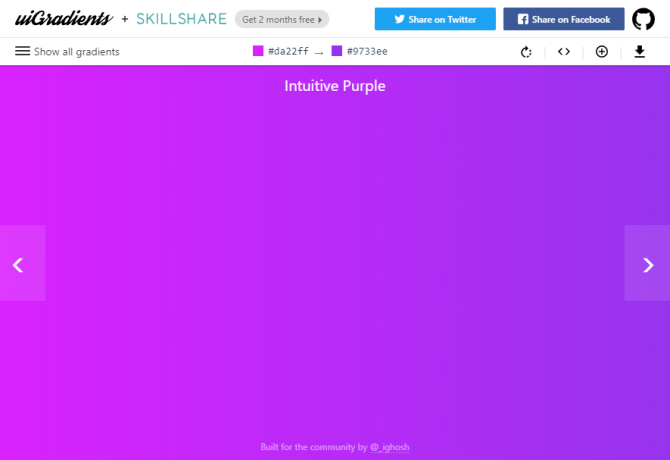
7. uiGradients
🎗️ 传送门:『uiGradients』
提供了不同色系搭配的渐变代码。如果你不太擅长配色,可以使用 uiGradients 。

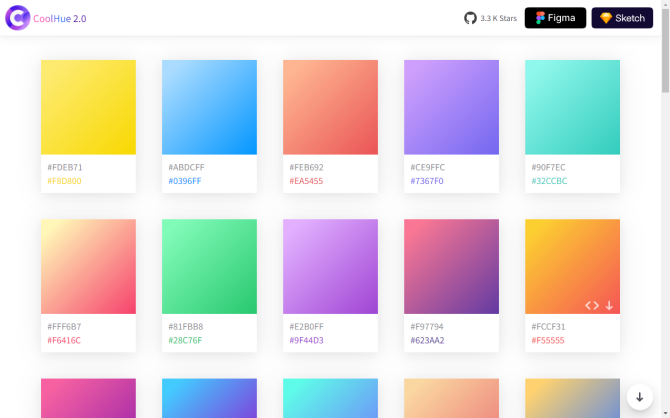
8. Gradient Colors Collection Palette
🎗️ 传送门:『Gradient Colors Collection Palette』
有几十个色卡,可以一键复制 css 代码。

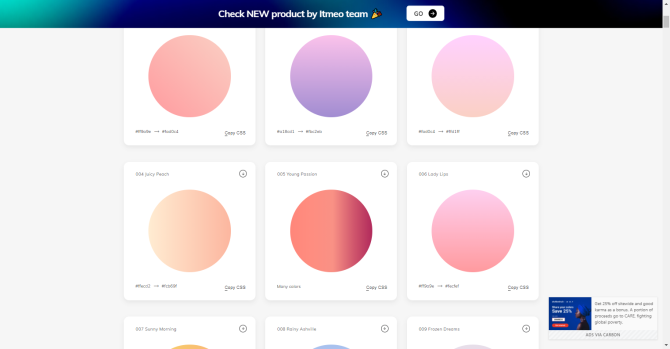
9. Fresh Background Gradients
🎗️ 传送门:『Fresh Background Gradients』
提供了即使个配色方案,有双色的,也有多色的。同样提供一键复制 css 代码。

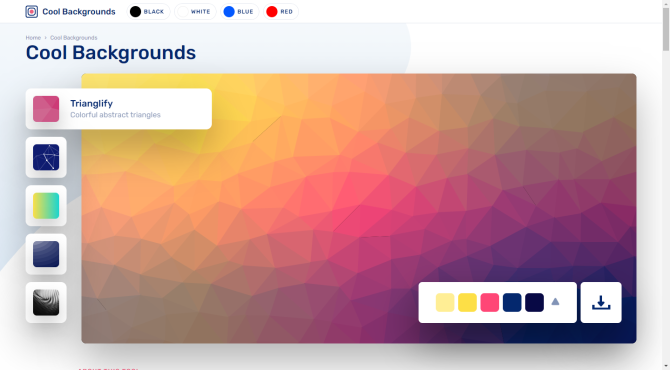
10. Cool Backgrounds
🎗️ 传送门:『Cool Backgrounds』
可以生成 5种类型 的背景图片,并且提供多套成熟的配色方案。但该网站生成的是背景图片,不是代码。

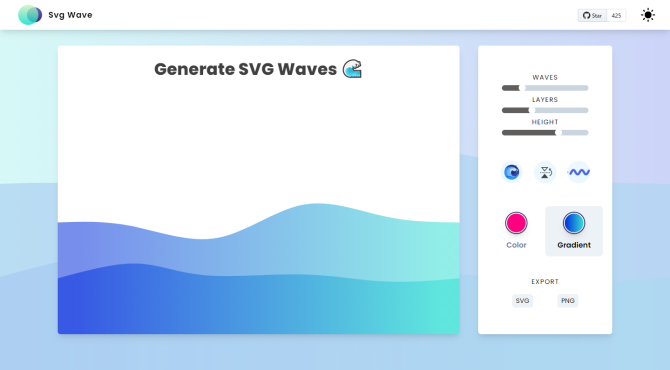
11. Svg Wave
🎗️ 传送门:『Svg Wave』
生成波浪背景图,可以自定义波浪的幅度、颜色等属性。支持 SVG 和 PNG 下载。

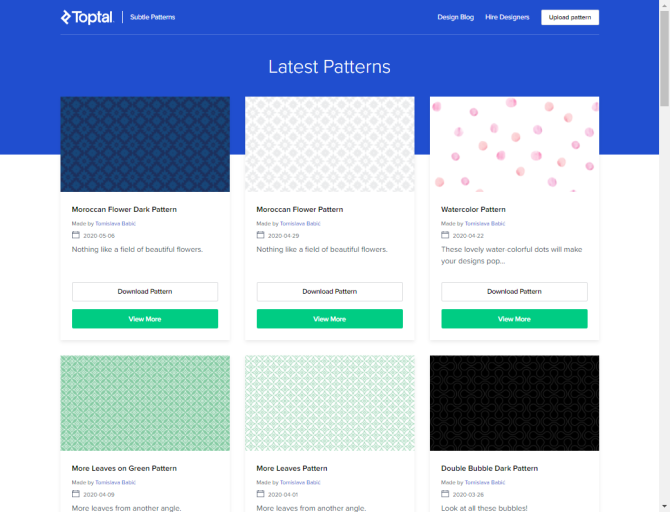
12. Subtle Patterns
🎗️ 传送门:『Subtle Patterns』
提供了几十种纹理图

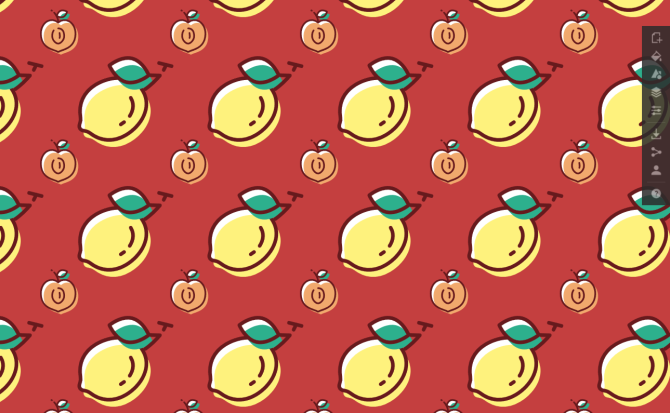
13. Patterninja
🎗️ 传送门:『Patterninja』
光看图片介绍就知道这个网站好好玩。Patterninja 帮你生成可平铺的背景图。

14. The Pattern Library
🎗️ 传送门:『The Pattern Library』
提供几十款可平铺的好看背景。注意:下载按钮在网页的左上角。



















暂无评论内容