
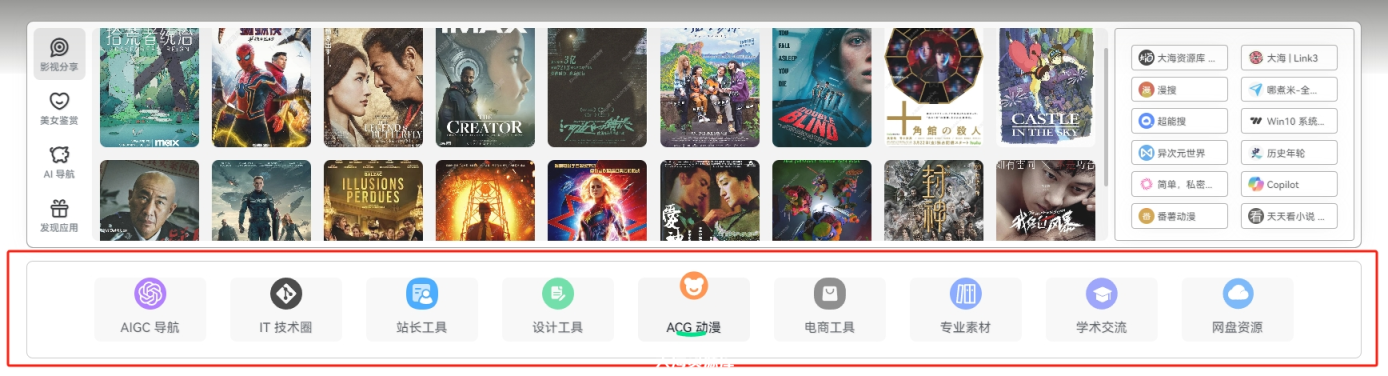
1、增加区块
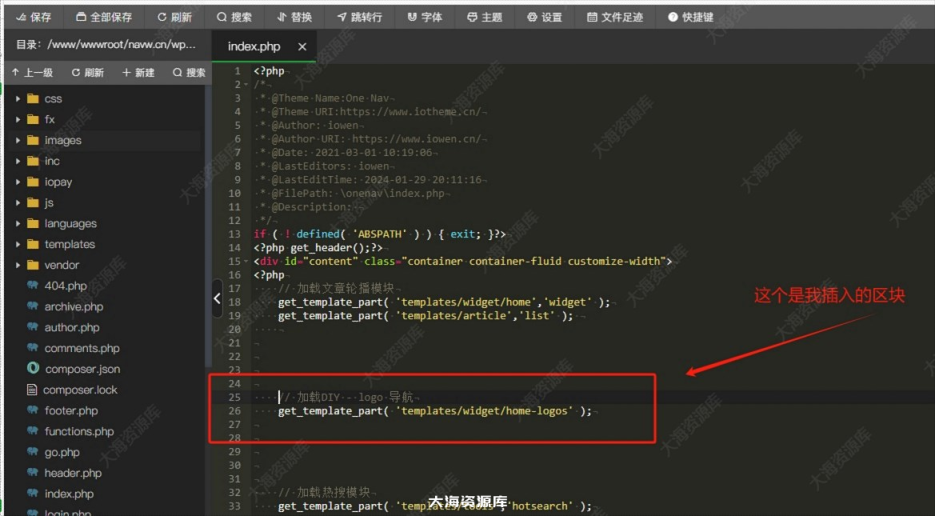
地址:/wp-content/themes/onenav/index.php,插入想要插入的位置。
// 加载DIY - logo 导航
get_template_part( 'templates/widget/home-logos' );
2、新增文件
在位置:/wp-content/themes/onenav/templates/widget 新增一个文件 ,home-logos.php
输入下面的区块即可:
有问题及时联系站长,QQ:1240555208
更多优质资源在QQ群里,可以进群领取:467392290~
© 版权声明
THE END



















暂无评论内容