前言
声明一下,这个是 张洪heo 的原创,被我扒了过来,前段时间发布过一版,最近又在上一版的基础上进行了一些修改和优化,目前还没有对手机端去做一些适配(主要有点懒)!!
腾飞做了右侧的推荐文章,适配了移动端,添加了canvas动画特效,并做成了一个小工具,个人感觉我自己整理出来的这一款已经够用了,毕竟免费发出来了,如果你觉得有所不足,可以自行前往腾飞的站点购买完整版本!!
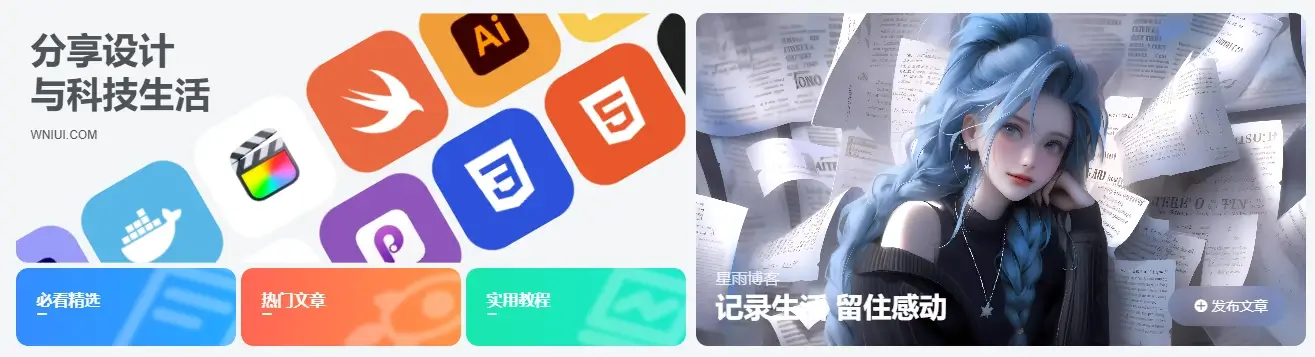
演示图

HTML代码
<link rel="stylesheet" href="/*CSS文件路径*/">
<div id="home_top">
<style type="text/css">
.todayCard-title,
.todayCard-tips,
.topGroup.banner-button {
color: #ffffff
}
.topGroup.todayCard {
background: #000000
}
</style>
<div class="recent-top-post-group" id="recent-top-post-group">
<div class="recent-post-top" id="recent-post-top">
<div id="bannerGroup">
<div id="banners">
<div class="banners-title">
<div class="banners-title-big">
分享设计
</div>
<div class="banners-title-big">
与科技生活
</div>
<div class="banners-title-small">
WNIUI.COM
</div>
</div>
<!--wniui.com -->
<div class="tags-group-all">
<div class="tags-group-wrapper">
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#989bf8">
<img title="AfterEffects"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20239df3f66615b532ce571eac6d14ff21cf072602.png!cover">
</div>
<div class="tags-group-icon" style="background:#ffffff">
<img src="https://p.zhheo.com/2023e0ded7b724a39f12d59c3dc8fbdc7cbe074202.png!cover"
title="Sketch"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#57b6e6">
<img title="Docker"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20231108a540b2862d26f8850172e4ea58ed075102.png!cover">
</div>
<div class="tags-group-icon" style="background:#4082c3">
<img src="https://p.zhheo.com/2023e4058a91608ea41751c4f102b131f267075902.png!cover"
title="Photoshop"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#ffffff">
<img src="https://p.zhheo.com/20233e777652412247dd57fd9b48cf997c01070702.png!cover"
title="FinalCutPro"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
data-ll-status="" class="entered ">
</div>
<div class="tags-group-icon" style="background:#ffffff">
<img src="https://p.zhheo.com/20235c0731cd4c0c95fc136a8db961fdf963071502.png!cover"
title="Python"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#eb6840">
<img title="Swift"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered "
src="https://p.zhheo.com/202328bbee0b314297917b327df4a704db5c072402.png!cover"
data-ll-status="">
</div>
<div class="tags-group-icon" style="background:#8f55ba">
<img title="Principle"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/2023f76570d2770c8e84801f7e107cd911b5073202.png!cover">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#f29e39">
<img title="illustrator"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered "
src="https://p.zhheo.com/20237359d71b45ab77829cee5972e36f8c30073902.png!cover"
data-ll-status="">
</div>
<div class="tags-group-icon" style="background:#2c51db">
<img src="https://p.zhheo.com/20237c548846044a20dad68a13c0f0e1502f074602.png!cover"
title="CSS3"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
data-ll-status="" class="entered ">
</div>
</div>
<!--wniui.com -->
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#f7cb4f">
<img title="JS"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered "
src="https://p.zhheo.com/2023786e7fc488f453d5fb2be760c96185c0075502.png!cover"
data-ll-status="">
</div>
<div class="tags-group-icon" style="background:#e9572b">
<img title="HTML"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered "
src="https://p.zhheo.com/202372b4d760fd8a497d442140c295655426070302.png!cover"
data-ll-status="">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#df5b40">
<img title="Git"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered "
src="https://p.zhheo.com/2023ffa5707c4e25b6beb3e6a3d286ede4c6071102.png!cover"
data-ll-status="">
</div>
<div class="tags-group-icon" style="background:#1f1f1f">
<img title="Rhino"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered "
src="https://p.zhheo.com/20231ca53fa0b09a3ff1df89acd7515e9516173302.png!cover"
data-ll-status="">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#989bf8">
<img title="AfterEffects"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20239df3f66615b532ce571eac6d14ff21cf072602.png!cover">
</div>
<div class="tags-group-icon" style="background:#ffffff">
<img title="Sketch"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/2023e0ded7b724a39f12d59c3dc8fbdc7cbe074202.png!cover">
</div>
</div>
<!--wniui.com -->
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#57b6e6">
<img title="Docker"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20231108a540b2862d26f8850172e4ea58ed075102.png!cover">
</div>
<div class="tags-group-icon" style="background:#4082c3">
<img title="Photoshop"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/2023e4058a91608ea41751c4f102b131f267075902.png!cover">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#ffffff">
<img title="FinalCutPro"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20233e777652412247dd57fd9b48cf997c01070702.png!cover">
</div>
<div class="tags-group-icon" style="background:#ffffff">
<img title="Python"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20235c0731cd4c0c95fc136a8db961fdf963071502.png!cover">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#eb6840">
<img title="Swift"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/202328bbee0b314297917b327df4a704db5c072402.png!cover">
</div>
<div class="tags-group-icon" style="background:#8f55ba">
<img title="Principle"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/2023f76570d2770c8e84801f7e107cd911b5073202.png!cover">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#f29e39">
<img title="illustrator"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20237359d71b45ab77829cee5972e36f8c30073902.png!cover">
</div>
<div class="tags-group-icon" style="background:#2c51db">
<img title="CSS3"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'"
class="entered exited"
src="https://p.zhheo.com/20237c548846044a20dad68a13c0f0e1502f074602.png!cover">
</div>
</div>
<!-- 星雨-wniui.com -->
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#f7cb4f">
<img src="https://p.zhheo.com/2023786e7fc488f453d5fb2be760c96185c0075502.png!cover"
title="JS"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'">
</div>
<div class="tags-group-icon" style="background:#e9572b">
<img src="https://p.zhheo.com/202372b4d760fd8a497d442140c295655426070302.png!cover"
title="HTML"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'">
</div>
</div>
<div class="tags-group-icon-pair">
<div class="tags-group-icon" style="background:#df5b40">
<img src="https://p.zhheo.com/2023ffa5707c4e25b6beb3e6a3d286ede4c6071102.png!cover"
title="Git"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'">
</div>
<div class="tags-group-icon" style="background:#1f1f1f">
<img src="https://p.zhheo.com/20231ca53fa0b09a3ff1df89acd7515e9516173302.png!cover"
title="Rhino"
onerror="this.onerror=null;this.src='https://bu.dusays.com/2023/03/03/6401a79030db5.png'">
</div>
</div>
</div>
</div>
<a id="banner-hover" href="/?random" data-pjax-state="">
<i class="heofont icon-right">
</i>
<span class="bannerText">
随便逛逛
</span>
</a>
</div>
<!-- 星雨-wniui.com -->
<div class="categoryGroup">
<div class="categoryItem">
<a class="categoryButton wniui_one" href="/tags/必看/" data-pjax-state="">
<span class="categoryButtonText">
必看精选
</span>
<i class="heofont icon-star-smile-fill">
</i>
</a>
</div>
<div class="categoryItem">
<a class="categoryButton wniui_two" href="/tags/热门/" data-pjax-state="">
<span class="categoryButtonText">
热门文章
</span>
<i class="heofont icon-fire-fill">
</i>
</a>
</div>
<div class="categoryItem">
<a class="categoryButton wniui_three" href="/tags/教程/" data-pjax-state="">
<span class="categoryButtonText">
实用教程
</span>
<i class="heofont icon-book-mark-fill">
</i>
</a>
</div>
</div>
</div>
<div class="topGroup">
<div class="todayCard" id="todayCard" style="z-index: 1;">
<div class="todayCard-info">
<div class="todayCard-tips">
星雨博客
</div>
<div class="todayCard-title">记录生活 留住感动
</div>
</div>
<div class="todayCard-cover"
style="background: url('https://oss.zibll.com/zibll.com/2024/08/20240822081924877-%E3%80%90%E5%93%B2%E9%A3%8E%E5%A3%81%E7%BA%B8%E3%80%912024-08-22-08_17_28.jpg') no-repeat center /cover">
</div>
<div class="banner-button-group">
<a class="banner-button" href="/newposts.html">
<i class="heofont icon-add-circle-fill">
</i>
<span class="banner-button-text">
发布文章
</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>CSS代码
/* 在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */
@font-face {
font-family: 'iconfont';
/* Project id 4660907 */
src: url('//at.alicdn.com/t/c/font_4660907_obo8au1r4bj.woff2?t=1724284380698') format('woff2'),
url('//at.alicdn.com/t/c/font_4660907_obo8au1r4bj.woff?t=1724284380698') format('woff'),
url('//at.alicdn.com/t/c/font_4660907_obo8au1r4bj.ttf?t=1724284380698') format('truetype');
}
#home_top {
max-width: 1400px;
margin: auto;
margin-top: .5rem;
padding: 0 1.5rem;
width: 100%
}
@media screen and (max-width: 768px) {
#home_top {
padding: 0;
margin-top: 0
}
}
.recent-top-post-group {
border-radius: 12px;
overflow: hidden;
overflow-x: auto;
width: 100%;
margin-bottom: 0
}
.recent-post-top {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
width: 100%;
overflow-x: scroll
}
.recent-post-top::-webkit-scrollbar {
display: none
}
.recent-post-top .recent-post-item {
display: flex;
width: 200px;
flex-direction: column;
align-items: flex-start;
margin-left: .5rem;
background: #fff;
border-radius: 12px;
overflow: hidden;
min-width: 200px;
height: 164px;
max-height: 164px;
border: var(--style-border-always);
transition: .3s;
position: relative;
box-shadow: var(--heo-shadow-border)
}
@media screen and (max-width: 768px) {
.recent-post-top .recent-post-item {
border-radius: 8px;
box-shadow: none;
clip-path: inset(0 0 0 0 round 8px)
}
.recent-post-top .recent-post-item:last-child {
margin-right: 1rem
}
}
@media screen and (min-width: 1200px) {
.recent-post-top .recent-post-item {
margin-right: 0;
margin-bottom: .5rem
}
.recent-post-top .recent-post-item:active {
transform: scale(.97)
}
.recent-post-top {
overflow-x: visible
}
.recent-top-post-group {
overflow: visible;
overflow-x: visible
}
}
span.recent-post-top-text {
position: absolute;
top: 0;
left: -40px;
display: flex;
z-index: 1;
background: #425AEF;
color: #fff;
padding: 2px 8px;
font-size: .6rem;
border-radius: 12px 0 12px 0;
transition: .3s;
cursor: pointer
}
.recent-post-item:hover .recent-post-top-text {
left: 0
}
@media screen and (max-width: 1200px) {
#home_top {
display: none;
}
}
@media screen and (min-width: 1200px) {
.recent-post-top .recent-post-item:hover {
border: var(--style-border-hover);
box-shadow: var(--bywind-shadow-main);
transform: scale(1.03)
}
.recent-post-top .recent-post-item:active {
transform: scale(.97)
}
}
@media screen and (max-width: 768px) {
.recent-top-post-group {
border-radius: 0;
background: var(--bywind-background)
}
.recent-post-top-text {
display: none !important
}
.recent-post-top .recent-post-item .post_cover img {
border-radius: 8px 8px 0 0 !important
}
}
.recent-post-top .recent-post-item .post_cover a {
height: 100px;
overflow: hidden;
display: flex
}
.recent-post-top .recent-post-item .post_cover img {
object-fit: cover;
width: 100%;
background: var(--bywind-secondbg);
border-radius: 12px 12px 0 0
}
.recent-post-top .recent-post-item:hover .post_cover img {
transform: scale(1)
}
.recent-post-top .recent-post-item .recent-post-info {
padding: .3rem .5rem .3rem .5rem !important;
transition: .3s
}
.recent-post-top .recent-post-item:hover .recent-post-info a {
color: var(--bywind-fontcolor)
}
@media screen and (max-width: 1200px) {
.recent-post-top .recent-post-item:hover .recent-post-info a {
transition: .3s
}
}
.recent-post-top .recent-post-item .recent-post-info .article-title {
-webkit-line-clamp: 2;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
line-height: 1.5;
justify-content: center;
align-items: flex-end;
align-content: center;
padding-top: .5rem;
font-weight: 700;
font-size: .8rem !important;
padding: 0 !important
}
.categoryItem {
overflow: hidden;
transform: scale(1);
transition: all 0.8s cubic-bezier(0.65, 0.15, 0.37, 1.19);
height: 48%;
border-radius: 12px;
}
a.categoryButton {
height: 100%;
width: 100%;
background: rgba(255, 255, 255, 0.67);
border-radius: 12px;
display: inline-block;
text-align: left;
line-height: 4em;
font-weight: 800;
font-size: 16px;
color: #FFF;
transition: all .8s cubic-bezier(.39, .575, .565, 1);
transform: scale(1);
overflow: hidden;
}
a.categoryButton i {
transform: scale(1.0) rotate(15deg);
}
@media screen and (min-width: 1200px) {
a.categoryButton:active {
transform: scale(0.97);
}
}
@media screen and (max-width: 768px) {
a.categoryButton {
border-radius: 8px;
}
.categoryItem {
border-radius: 0px;
height: 47%;
box-shadow: none !important;
}
}
a.categoryButton:after {
top: 45px;
width: 1rem;
left: 21px;
height: 2px;
background: #fff;
content: "";
border-radius: 1px;
position: absolute;
}
.categoryButtonText {
padding-left: 21px;
}
a.categoryButton i {
font-size: 12rem;
opacity: .3;
position: absolute;
right: 15px;
top: 10%;
transition: 0.3s;
width: 100px;
text-align: center;
filter: blur(2px);
}
@media screen and (max-width: 768px) {
a.categoryButton i {
display: none;
}
.recent-post-top .categoryGroup {
min-width: 130px !important;
margin-bottom: 0.5rem;
margin-left: 1rem;
max-height: 164px;
overflow: hidden;
position: relative;
}
}
.topGroup {
display: flex;
}
#bannerGroup {
display: flex;
}
div#banners {
display: none;
}
.topGroup .todayCard {
display: none;
}
@media screen and (min-width: 1200px) {
.topGroup {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-end;
height: calc(328px + 0.5rem);
align-content: space-between;
width: calc(600px + 1.5rem);
position: relative;
}
div#bannerGroup {
width: calc(100% - 600px - 2rem);
margin-right: 0.5rem;
height: calc(328px + 0.5rem);
display: flex;
flex-direction: column;
justify-content: space-between;
}
div#banners {
display: flex;
width: 100%;
height: 76%;
background: var(--bywind-card-bg);
margin-bottom: 0.5rem;
border: var(--style-border);
border-radius: 12px;
overflow: hidden;
position: relative;
box-shadow: var(--bywind-shadow-border);
flex-direction: column;
overflow: hidden;
transition: 0.3s;
clip-path: inset(0 0 0 0 round 12px);
}
div#banners:hover {
box-shadow: var(--bywind-shadow-main);
}
#banners.flink {
margin-bottom: 0.5rem;
}
#banners .banner-button-group {
position: absolute;
right: 2rem;
top: 2rem;
display: flex;
}
#banners .banner-button {
padding: 8px 12px;
background: var(--bywind-fontcolor);
border-radius: 12px;
color: var(--bywind-card-bg);
display: flex;
align-items: center;
z-index: 1;
transition: 0.3s;
cursor: pointer;
box-shadow: var(--bywind-shadow-black);
}
#banners .banner-button.secondary {
background: var(--bywind-secondbg);
border: var(--style-border-always);
color: var(--bywind-lighttext);
margin-right: 1rem;
box-shadow: var(--bywind-shadow-border);
}
.banner-button:hover {
background: #425aef;
}
#banners .banner-button i {
margin-right: 8px;
font-size: 1rem;
}
.banners-title {
top: 2rem;
left: 1.5rem;
position: absolute;
display: flex;
flex-direction: column;
}
.banners-title-big {
font-size: 36px;
line-height: 1;
font-weight: bold;
margin-bottom: 8px;
}
.banners-title-small {
font-size: 12px;
line-height: 1;
color: var(--bywind-secondtext);
margin-top: 8px;
margin-bottom: 0.5rem;
}
#banner-hover {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
backdrop-filter: blur(15px) !important;
padding-left: 0.5rem;
display: flex;
flex-direction: column;
justify-content: center;
opacity: 0;
transition: cubic-bezier(0.71, 0.15, 0.16, 1.15) 0.6s;
}
.bannerText {
color: #fff;
font-size: 4rem;
line-height: 4rem;
font-weight: bold;
margin-top: 20px;
}
.bannerText::after {
content: '\e603';
font-family: iconfont;
}
.icon-right::before {
content: '\e6c9';
font-family: iconfont;
color: #fff;
}
.banner-righticon {
font-size: 4rem;
opacity: 0.6;
}
#banners:hover #banner-hover {
opacity: 1;
padding-left: 2rem;
background: #4259efc9;
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
-webkit-backface-visibility: hidden;
-webkit-transform-style: preserve-3d;
transition: 0.3s;
background-size: 200%;
cursor: pointer;
}
#banners #banner-hover i {
font-size: 80px;
opacity: 0.4;
}
.topGroup .todayCard {
position: absolute;
width: calc(600px + 1rem);
height: 100%;
z-index: 1;
top: 0;
left: 0;
background: var(--bywind-card-bg);
border-radius: 12px;
margin-left: 0.5rem;
overflow: hidden;
transition: 0.3s;
display: flex;
cursor: pointer;
pointer-events: all;
}
.topGroup .todayCard::after {
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.topGroup .todayCard.hide {
opacity: 0;
pointer-events: none;
}
.topGroup .todayCard .todayCard-info {
position: absolute;
bottom: 2rem;
left: 2rem;
z-index: 2;
max-width: 60%;
transition: 0.3s;
}
.topGroup .todayCard.hide .todayCard-info {
bottom: 1rem;
opacity: 0;
}
.topGroup .todayCard .todayCard-info .todayCard-tips {
opacity: 0.8;
font-size: 1.6rem;
}
.topGroup .todayCard .todayCard-info .todayCard-title {
font-size: 28px;
font-weight: bold;
line-height: 36px;
}
.topGroup .banner-button-group {
position: absolute;
right: 2rem;
bottom: 2rem;
display: flex;
transition: 0.3s;
}
.topGroup .todayCard.hide .banner-button-group {
bottom: 1rem;
}
.topGroup .banner-button {
border-radius: 20px;
display: flex;
align-items: center;
z-index: 1;
transition: 0.3s;
cursor: pointer;
backdrop-filter: saturate(180%) blur(20px) !important;
-webkit-backdrop-filter: blur(20px);
transform: translateZ(0);
height: 40px;
width: 118px;
justify-content: center;
}
.topGroup .banner-button:hover {}
.topGroup .banner-button i {
margin-right: 8px;
font-size: 22px;
}
.topGroup .todayCard .todayCard-cover {
position: absolute;
min-width: 100%;
min-height: 100%;
top: 0;
left: 0;
background-size: cover;
z-index: -1;
transition: 0.3s;
}
.topGroup .todayCard.hide .todayCard-cover {
transform: scale(1.2);
}
}
.tags-group-icon {
width: 120px;
height: 120px;
border-radius: 30px
}
.tags-group-all {
display: flex;
transform: rotate(-30deg)
}
.tags-group-all.nowrapMove {
transform: rotate(0);
padding-bottom: 2rem
}
.tags-group-wrapper {
margin-top: 5rem;
display: flex;
flex-wrap: nowrap;
animation: rowup 60s linear infinite
}
.nowrapMove .tags-group-wrapper {
margin-top: 7rem;
animation: rowup 120s linear infinite
}
.tags-group-icon-pair .tags-group-icon:nth-child(even) {
margin-top: 1rem;
transform: translate(-60px)
}
.tags-group-icon-pair {
margin-left: 1rem
}
.tags-group-icon {
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: 66px;
font-weight: 700;
box-shadow: var(--bywind-shadow-blackdeep)
}
.nowrapMove .tags-group-icon {
border-radius: 50%
}
.tags-group-icon img {
width: 60%
}
.nowrapMove .tags-group-icon img {
min-width: 100%;
min-height: 100%;
border-radius: 50%;
object-fit: cover
}
.categoryItem:hover i {
opacity: .8;
transition: .8s;
transition-delay: .15s;
transform: scale(1.03) rotate(0);
font-size: 4rem;
filter: blur(0)
}
@media screen and (min-width: 1200px) {
.categoryItem:hover i {
transform: scale(1.03) rotate(0)
}
}
.cate-button-text {
box-shadow: var(--bywind-shadow-black)
}
.recent-post-top .categoryGroup {
display: flex;
flex-direction: column;
justify-content: space-between;
min-width: 200px
}
.categoryGroup .categoryItem:nth-child(3) {
display: none
}
@media screen and (min-width: 1200px) {
.recent-post-top .categoryGroup {
flex-direction: row;
height: 24%
}
.categoryItem {
width: calc(100% / 3 - .33rem);
height: 100%;
margin-right: .5rem
}
.categoryItem:last-child {
margin-right: 0
}
.categoryItem:hover {
width: 50%
}
.categoryGroup .categoryItem:nth-child(3) {
display: flex
}
}
a.categoryButton.wniui_one {
background: linear-gradient(to right, #358bff, #15c6ff);
background-size: 200%
}
a.categoryButton.wniui_two {
background: linear-gradient(to right, #f65, #ffbf37);
background-size: 200%
}
a.categoryButton.wniui_three {
background: linear-gradient(to right, #18e7ae, #1eebeb);
background-size: 200%
}
[data-theme=dark] a.categoryButton.wniui_one {
background: linear-gradient(to right, #0653b8, #2fcbff);
background-size: 200%
}
[data-theme=dark] a.categoryButton.wniui_two {
background: linear-gradient(to right, #e22a16, #da980c);
background-size: 200%
}
[data-theme=dark] a.categoryButton.wniui_three {
background: linear-gradient(to right, #099e74, #0ea4a4);
background-size: 200%
}
a.categoryButton:hover {
background-position: 100% 0
}
@keyframes rowup {
from {
transform: translateX(0)
}
to {
transform: translateX(-50%)
}
}
#recent-post-top .recent-post-item .post_cover {
width: 100%;
}
#recent-posts>.recent-post-item>.recent-post-info>.article-meta-wrap {
position: absolute;
bottom: 16px;
transition: .3s;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
width: 100%;
left: 0;
padding: 0 32px;
white-space: nowrap
}
.banner-button-text {
color: #fff;
}
.banner-button-text::before {
content: '\e605 ';
font-family: iconfont;
}
.icon-star-smile-fill::before {
content: '\e72c';
font-family: iconfont;
}
.icon-fire-fill::before {
content: '\e699';
font-family: iconfont;
}
.icon-book-mark-fill::before {
content: '\e628';
font-family: iconfont;
}Banner CSS文件
有问题及时联系站长,QQ:1240555208
更多优质资源在QQ群里,可以进群领取:467392290~
© 版权声明
THE END



















暂无评论内容